NPM 관리해보기

NPM이란?
npm은 자바스크립트를 위한 패키지 관리자
공부하는 동안 NPM으로 이것저것 많이깔고, global도 아무 의식없이 사용해왔다.
그러다 새로운 프로젝트를 만들 때마다, 패키지를 새로 설치해주는 것이 비효율적인 것 같아 NPM을 관리해보기로 했다.
할일
- 1. 글로벌 패키지 전체 삭제
- 2. 필요한 패키지만 설치하기
- 3. 배포하기 & 배포 취소하기
- 4. 배포된 패키지 다시 설치해보기
1. 글로벌 패키지 전체 삭제
NPM에서 패키지를 설치할 때는 두 가지 옵션이 있다. 바로 지역(local)과 전역(global)이다.
npm install <package>
이렇게 패키지를 설치할 수 있는데 별도의 옵션을 주지 않으면 프로젝트 루트 디렉터리 안에 node_modules에 추가되고 해당 프로젝트 내에서만 사용할 수 있다
npm install -g <package>이렇게 -g 옵션을 주면 전역(global)로 설치가 되고 모든 프로젝트에서 공통으로 사용할 수 있다.
전역(global)로 설치될 때는 OS에 따라 설치 위치가 다르다
macOS : /usr/local/lib/node_modules
windows : /c:\Users\%USERNAME%\AppData\Roaming\NPM\node_modules
이렇게 OS에 따라 설치가 되고 해당 npm uninstall 명령을 통해 패키지를 지울 수도 있다.
설치된 글로벌 패키지 확인하기

npm list -g --depth=0
npm list -g --depth=0 이렇게 입력하면 현재 전역으로 설치된 패키지를 하나씩 볼 수 있다.
그럼 전역을 한 번에 지울 수는 없을까?
전역으로 설치된 패키지를 한 번에 다 지울 수 있는데 운영체제에 따라 설치위치가 다르기 때문에, 지우는 방법도 다르다.
macOS : npm ls -gp --depth=0 | awk -F/ '/node_modules/ && !/\/npm$/ {print $NF}' | xargs npm -g rm
windows : /c:\Users\%USERNAME%\AppData\Roaming\NPM 삭제
mac의 경우 터미널에서 명령을 실행하면 되고, windows의 경우 해당 경로의 NPM안에 모든 파일을 지워주면 된다.

다 지우고나면 이렇게 깔끔한 상태가 된다 : )
2. 필요한 패키지만 설치하기
이제 전역 패키지를 깔끔하게 정리했으니, 사용할 패키지만 다시 설치하면 된다.

mkdir FOLDER_NAME
cd FOLDER_NAME
npm init
패키지명이 될 이름으로 폴더를 생성한 후, 해당 폴더로 이동한 뒤 npm init을 해준다.
npm init을 하게되면 package name, version, description 등등 정보를 넣을 수 있다.

npm init이 끝나면 package.json 파일 생기고, 파일을 열어보면 위와 같이 만들어졌을 것이다.
그럼 이제 필요한 패키지를 설치해주면 된다.
npm install express nodemon sass내가 사용할 패키지 express nodemon sass를 설치해준다.


설치가 잘 되었다면, package.json에 dependencies에 잘 추가가 되었을 것이다.
- 3. 배포하기 & 배포 취소하기
NPM을 배포하기 위해선 NPM 계정이 필요하다
npm | build amazing things
Build amazing things We're npm, Inc., the company behind Node package manager, the npm Registry, and npm CLI. We offer those to the community for free, but our day job is building and selling useful tools for developers like you. Take your JavaScript devel
www.npmjs.com
여기에 가입하고 이메일 인증을 완료해야 한다.
가입 및 이메일 인증이 끝나면 다시 터미널에서 로그인을 해주면 된다.
npm login

로그인이 완료되었으면 배포를 하면 되는데 명령어는 다음과 같다
npm pulish --access=public

npm publish는 기본적으로 private설정이 되어 있다고 한다.
private는 유료기능(?)이라고 어디서 본 것 같은데 확실하진 않다. 암튼 --access=public 옵션을 꼭 줘야한다.
이렇게 되면 정상적으로 배포가 된 것이다.
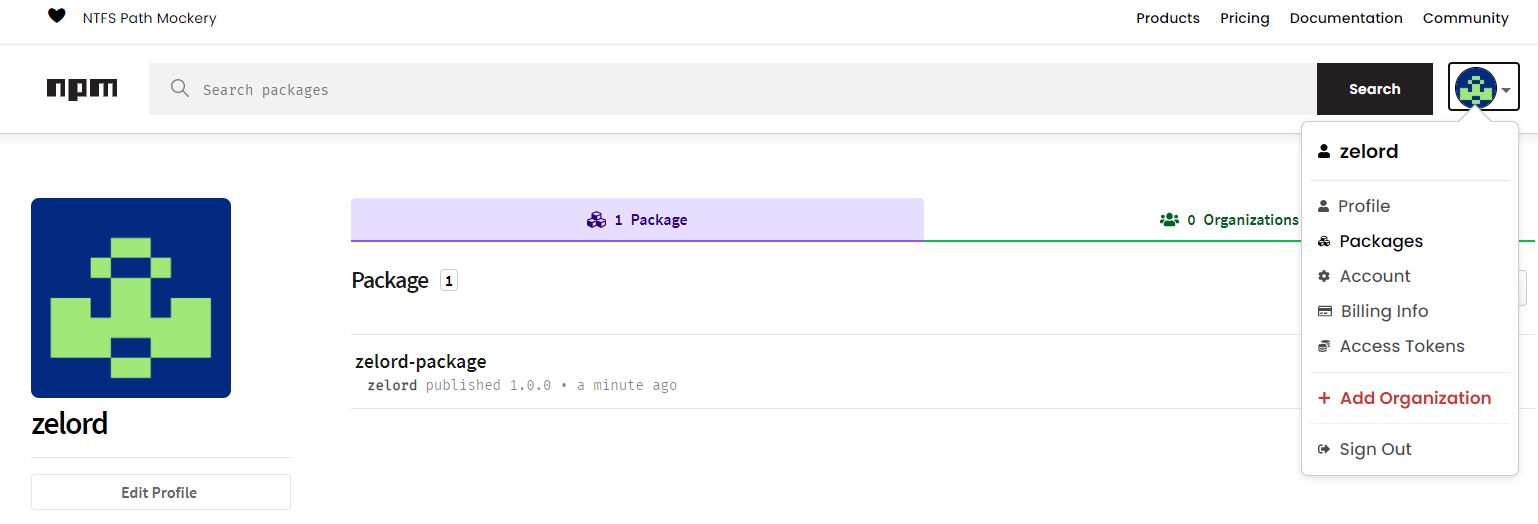
NPM 사이트에서 배포된 내용을 확인할 수 있는데

packages안에 내가 배포한 zelord-package가 잘 생성된 것을 확인할 수 있다.
난 에러가 나는데...?
한 번에 잘 배포가 되면 다행인데, 물론 나도 테스트할 때 여러번의 에러가 발생했었다.
ERROR #1

Remove the 'private' field from the package.json 이런 에러가 처음에 발생했는데, express-generator를 사용해서 package.json을 만들게 되면 기본적으로 private : true 라고 설정이 되어서 그런 것 같다.
package.json으로 가서 private라인을 지워준다.

ERROR #2

ERR! code E403 Forbidden 에러가 발생한 경우에는 이메일 인증이 안되서 그렇다고 한다.
이메일로 가서 인증한 뒤 다시 시도한다!!
ERROR #3

이번에도 ERR! code E403 에러가 발생했다
내용을 보니 You do not have permission to publish test ~~ 라고 되어 있다.
검색해서 찾아보니 package 이름은 유일해야 하는데 내가 임시로 만들었던 test라는 이름 때문에 배포가 되지 않는 것이 였다.
package.json의 name을 유니크한 것으로 변경해준다.
배포 취소하기!!
연습으로 배포를 테스트 하고 나면, 다시 지워야 한다.
npm unpublish <PACKAGE> -f

unpublish라는 명령을 통해 배포를 취소할 수 있고, -f 옵션을 줘야한다
단, 72시간 이내에만 배포취소가 가능하고 이후에는 NPM에 연락해서 지워야 한다고 한다( 확인해보진 않았음..)
- 4. 배포된 패키지 다시 설치해보기
이제 배포된 패키지를 설치해보려고 한다.
express-generator를 사용하기 위해 전역으로 설치해준다.
이렇게 설치가 완료되었으면, exprss-generator를 통해 프로젝트를 만들어준다.
프로젝트가 생성되면 프로젝트로 이동한 다음 기본적으로 필요한 패키지들을 npm install을 통해 설치해준다.
npm install -g express express-generator
express package-publish-test
cd package-publish-test
npm install

프로젝트가 잘 만들어졌으면 해당 프로젝트로 이동한 뒤 package.json을 살펴보자

express-generator에서 설치한 패키지들만 존재함을 확인할 수 있다.
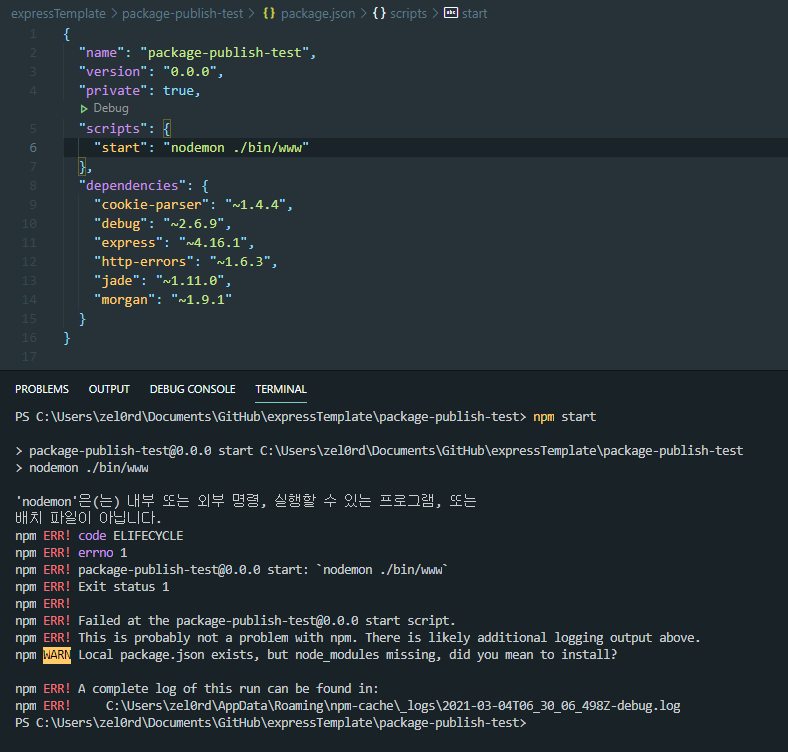
우리가 배포했던 패키지에는 nodemon이 있었지만 지금 기본으로 설치가 안되어 있으니, 정말 안되는지 테스트를 해본다.

start 부분에 node를 nodemon으로 변경해주었는데, 당연히 설치가 안되어 있으니 실행될 수 없다고 나오게 된다.
그럼 이번엔 우리가 배포한 패키지를 설치하고 다시 실행해본다.
npm install <package>

이렇게 package명에 내가 배포한 패키지 이름으로 설치를 한 뒤 npm start를 다시 수행해보면,

dependencies에 nodemon이 없지만, zelord-package가 nodemon을 포함하고 있기 때문에 정상적으로 수행되는 것 같다.
막 설치해서 쓰던 NPM을 깔끔하게 정리한 것 같다. 아직 사용하는 패키지가 많지 않아 그렇게 효과적인지는 모르겠지만
사용하는 패키지가 늘어나면, 이렇게 배포해서 사용하는 방식이 꽤나 유용할 것 같다.
파이썬에서 conda를 사용해도 패키지들이 꼬이고 난리나는 경우가 많았는데, NPM을 잘 활용해서 패키지를 편하게 관리할 수 있을 것 같다.
'DEVELOPMENT' 카테고리의 다른 글
| vsc 윈도우 주석 안될 때 (한영전환, 한컴 입력기) (1) | 2021.03.08 |
|---|---|
| [VSC] 서버 연결 extension remote development (0) | 2021.03.07 |
| Fetch API (0) | 2021.03.02 |
| Express tutorial (windows) - express : 이 시스템에서 스크립트를 실행할 수 없으므로... (0) | 2021.02.22 |
| 이클립스 zulu build path설정 (0) | 2021.02.16 |




댓글