
지금까지 원격서버에서 코딩을 할 때, ftp-simple이라는 걸 썼다.
근데 이 녀석은 잘 될때도 있고, 안될 때는 파일을 못 읽어와서 계속 빈 파일만 보여주는 경우가 있었다.
딱히 다른 걸 쓸만한 게 없다고 생각하고 그냥 썼는데....
오늘은 도저히 안되서 다른 익스텐션을 찾아보다가 Remote Development라는 걸 찾게 되었다.
그래서 지긋지긋한 ftp-simple을 버리고 Remote Development로 갈아 타기로 했다.

우선 Views -> Extension에 들어가서 Remote Development를 설치해준다.
(왼쪽에 있는 익스텐션 버튼으로 가도 되고 커멘드+쉬프트+X로 가도된다.)

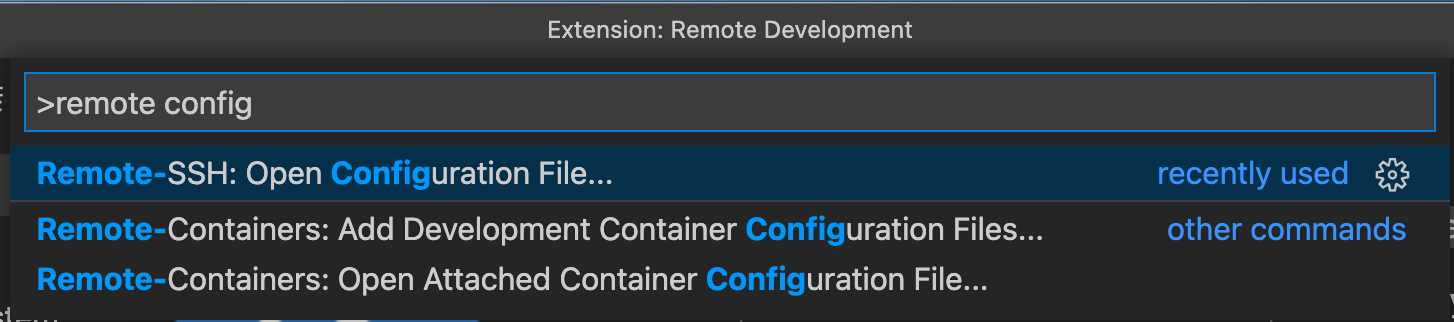
설치가 끝났으면 커멘트 쉬프트 P를 눌러 remote config라고 입력한다. 그러면 Remote-SSH: Open Configuration File이 보이는데 실행!

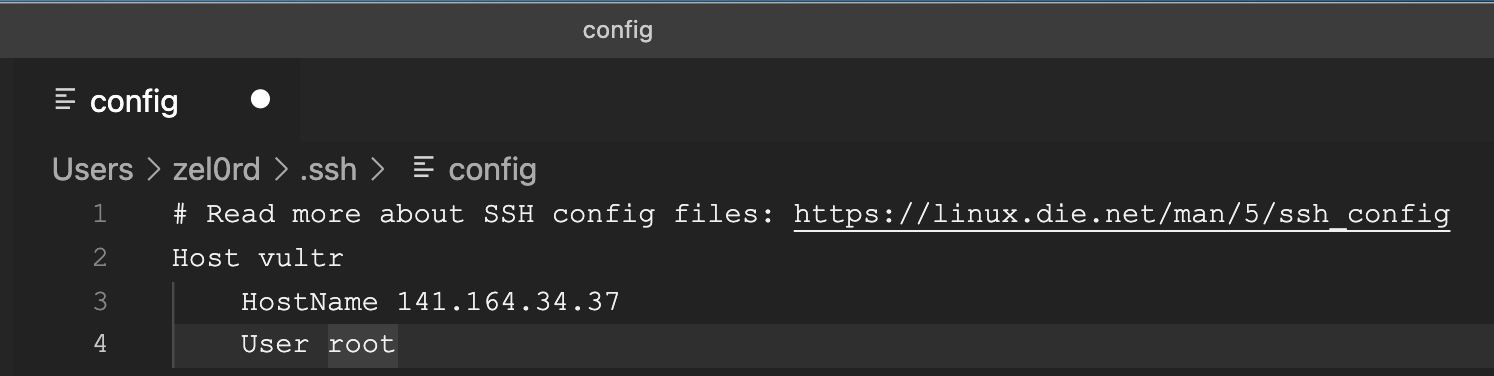
실행을 하면 이렇게 config 파일이 열리는데, HOST에는 해당 서버의 이름을 넣어주고 HostName에는 Url 혹은 IP를 넣어준다.
그리고 User는 ssh로 접속할 계정을 주면 되는데... 난 root이다!!
(난 관리자니까 root만 쓰겠다!! 계정 권한을 관리할 줄 몰라서 그러는 건 절대 아니다!!)

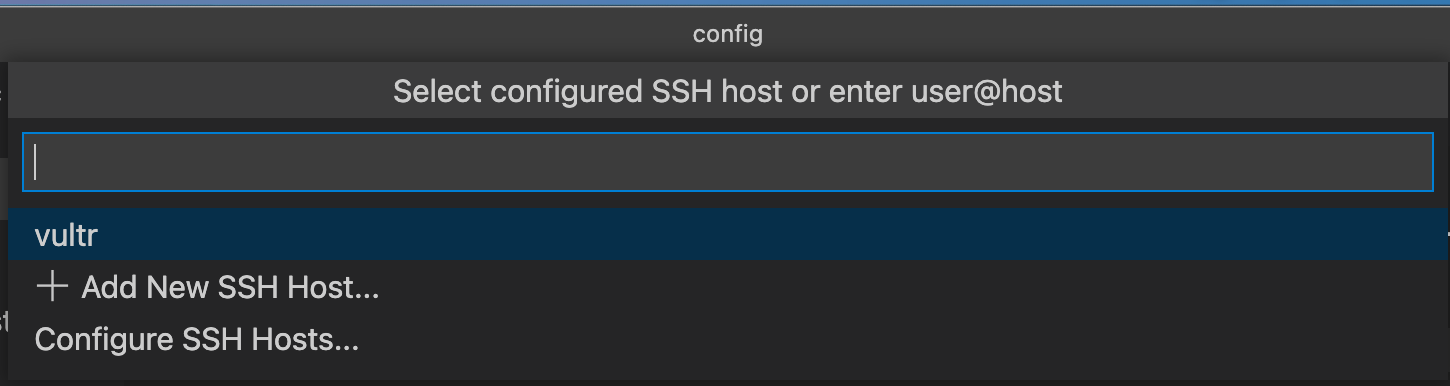
다시 커멘트 쉬프트 P를 눌러 remote connect를 입력하면 Remote-SSH : Connect to Host가 나오는데 실행!!

실행하면 root@141.164.34.37 이렇게 직접 연결할 수도 있고, 아까 config에서 만들어 놓은 vultr을 선택할 수도 있다.
vultr은 저렴한 웹서버 호스팅 사이트이다. (https://www.vultr.com/)
가장 저렴한 서버는 5달러이니까 필요하신분은 ㄱㄱ 벌써 몇년째 쓰고 있는데 큰 문제는 없는 것 같다.

이렇게 연결을 하면 비밀번호를 입력하라고 한다. 틀리지 않게 잘 입력해준다.

이렇게 연결에 성공을 하면 vultr 옆에 초록색 체크가 뜨면서 잘 연결되었다고 나온다.
또한 왼쪽 아래 모서리에 SSH:vultr해서 연결이 잘된걸 확인할 수 있다. (여기를 눌러서 log를 확인할 수도 있다.)

연결이 잘 된다고 바로 서버의 코드들이 보이지는 않는다.
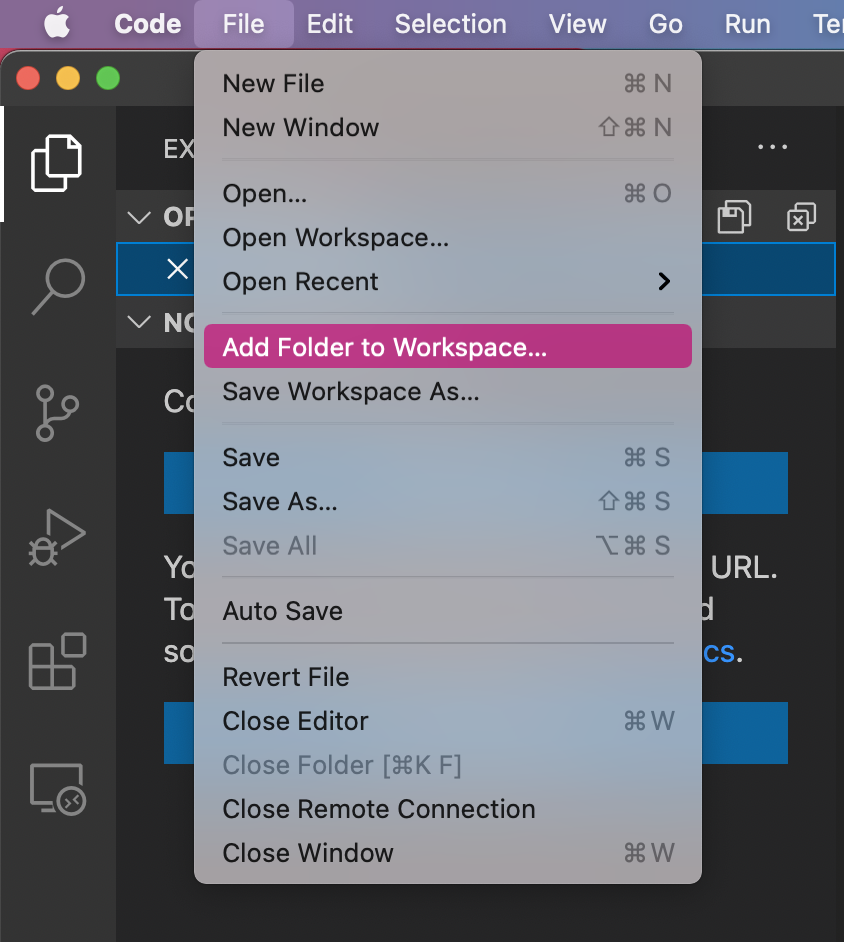
File -> Add Folder to Workspace를 해서 원하는 디렉토리를 추가해주면 된다.

이렇게 원하는 디렉토리로 이동한다음 Ok를 해주면 된다.

FTP simple과 달리 소스들이 금방 불러와진다 (ftp-simple은 가끔 소스코드가 안보여서 진짜 스트레스 였는데..;;)
일단 좀 더 써봐야 다른 단점이 있는지 알 수 있겠지만, 이렇게 금방 소스를 불러오는 것만 해도 너무 기분이 좋다!! 끝!!
'DEVELOPMENT' 카테고리의 다른 글
| CORS 설정하기 (flask, express) (0) | 2021.03.09 |
|---|---|
| vsc 윈도우 주석 안될 때 (한영전환, 한컴 입력기) (1) | 2021.03.08 |
| NPM 관리하기 (0) | 2021.03.04 |
| Fetch API (0) | 2021.03.02 |
| Express tutorial (windows) - express : 이 시스템에서 스크립트를 실행할 수 없으므로... (0) | 2021.02.22 |




댓글