반응형

promise와 fetch를 연습하기 위해 json api를 요청해보려고 한다.
현재 가지고 있는 서버에서 제공하도록 해봤는데 이런 현상이 나타났다.


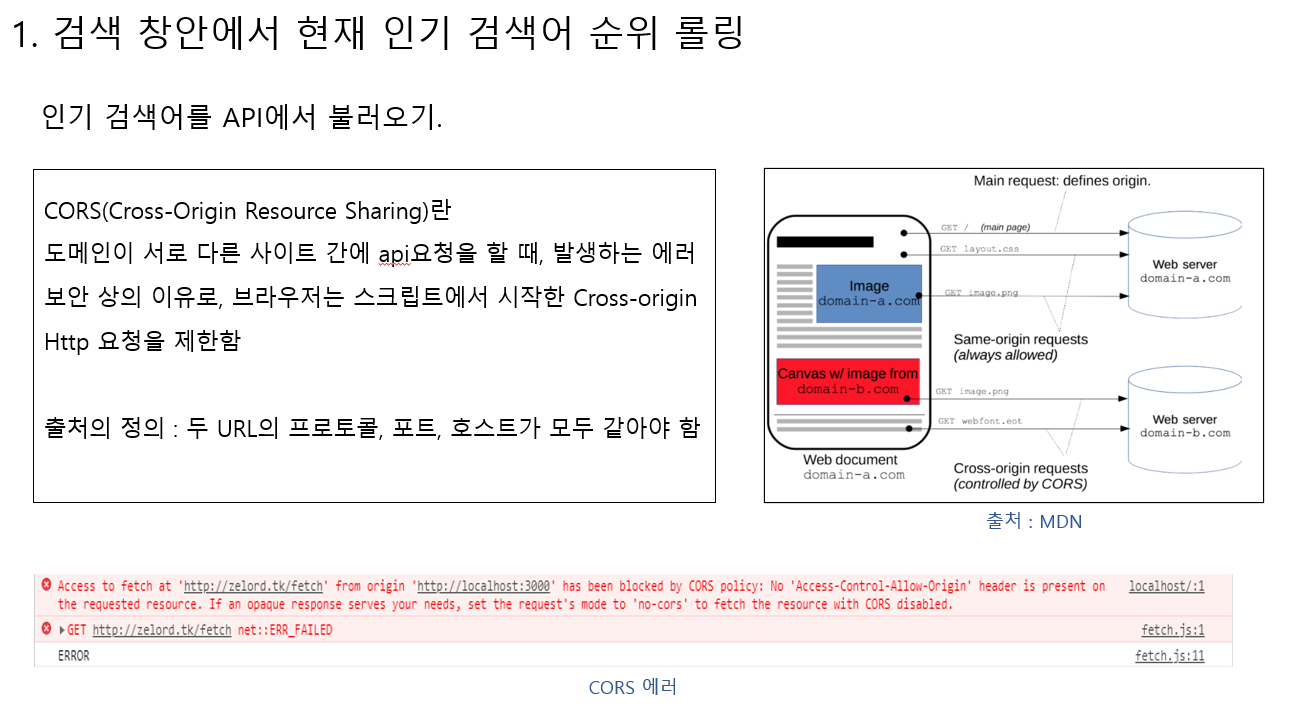
에러를 살펴보면 Access to fetch ~~ from origin ~~ has been block by CORS policy 라고 되어 있다.
즉 로컬에서 돌고 있는 express에서 호스팅하고 있는 서버에 api 요청을 보냈지만 CORS 정책에 따라 거부되었다는 내용이였다.
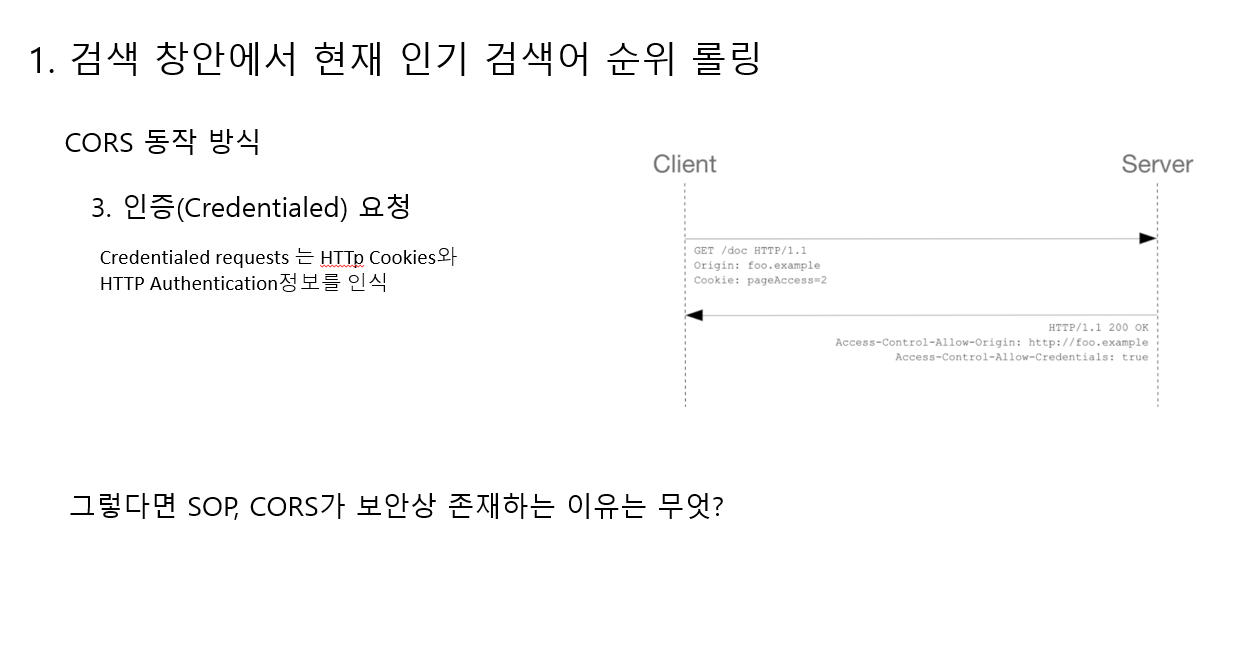
Cross-Origin Resource Sharing(CORS)는 외부에서 origin의 리소스에 함부로 접근하지 못하게 하기 위해 사용된다고 한다.
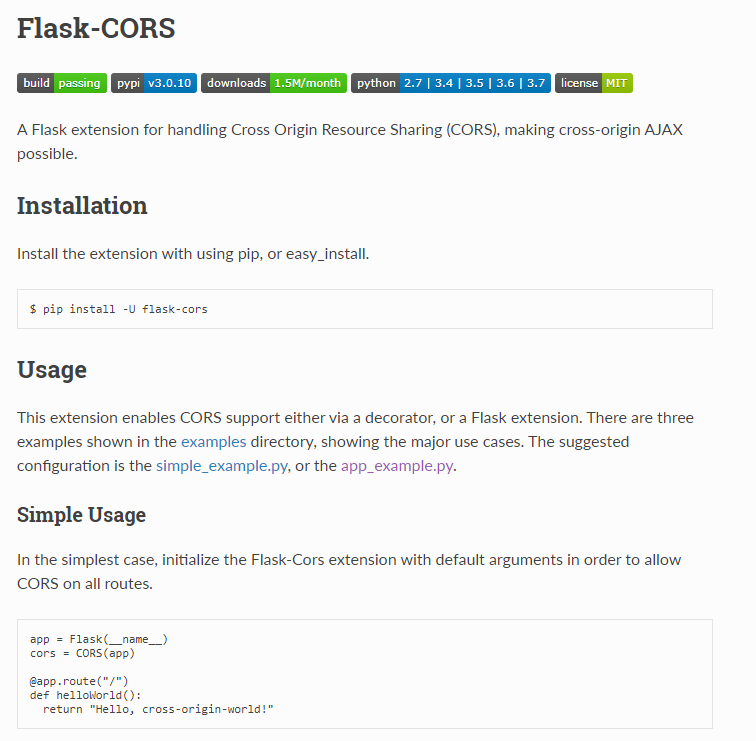
그래서 Flask-CORS에 대해 살펴보니

pip install -U flask-cors # 설치
app = Flask()
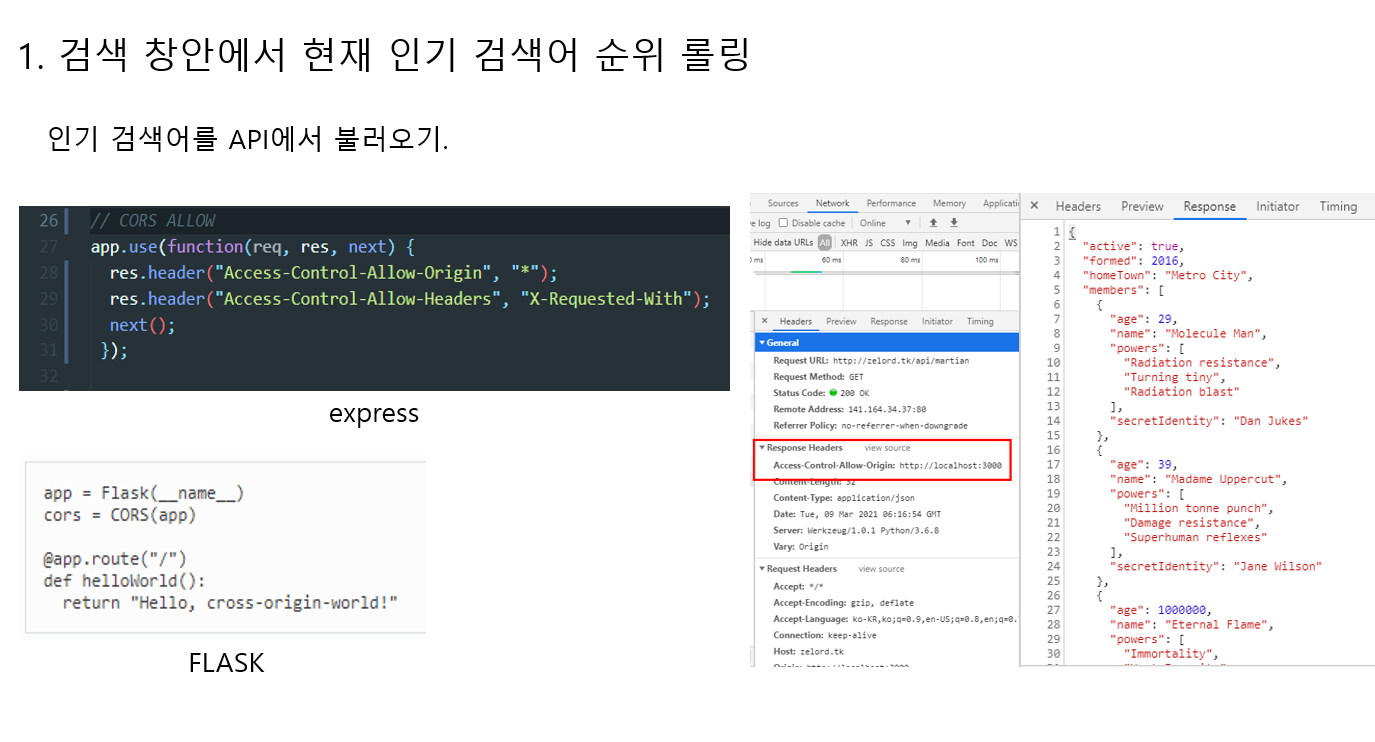
CORS(app)이렇게 설정해주면 된다고 한다.
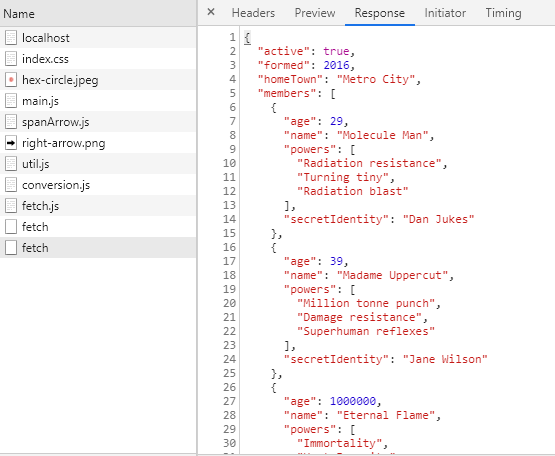
그럼 이렇게 정상적으로 응답이 오는 것을 확인할 수 있다.




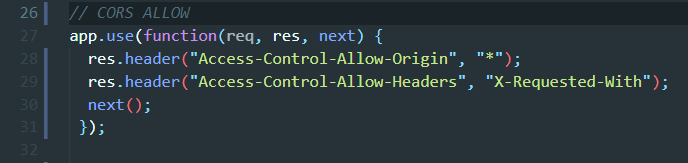
추가적으로 찾아봤는데 express는 아래와 같이 설정하면 된다.









반응형
'DEVELOPMENT' 카테고리의 다른 글
| mysql 실행 안될 때 해결하기(mysql workbench) (23) | 2021.04.06 |
|---|---|
| git ignore 안될 때!! (node_modules 제거) (0) | 2021.03.23 |
| vsc 윈도우 주석 안될 때 (한영전환, 한컴 입력기) (1) | 2021.03.08 |
| [VSC] 서버 연결 extension remote development (0) | 2021.03.07 |
| NPM 관리하기 (0) | 2021.03.04 |




댓글