
desktop 페이지가 거의 완성되어 반응형으로 동작하는 moblie 페이지를 제작하려고 한다.
어디선가 주워듣기론 desktop 페이지는 px을 사용하는 게 좋고,
moblie페이지는 rem을 사용하는 게 좋다고 했던 게 기억났다. (모바일 페이지에 더 유연한 디자인을 적용하는 게 좋다고 했던 것 같다...)
그래서 figma에서 inspect탭에서 사이즈를 가져와서 코드로 짜려고 하는데, 기본적으로 피그마는 px단위만을 지원하기
때문에, 직접 수치를 변환해서 사용해야 하는 것 같았다.
그래서 찾아보니 px을 입력하면 rem으로 바꿔주는 플러그인 들이 있는 것 같았다.
하지만 일일히 수치를 입력하고 계산하기 귀찮아서 Heron Handoff 라는 플러그인을 사용하기로 했다.

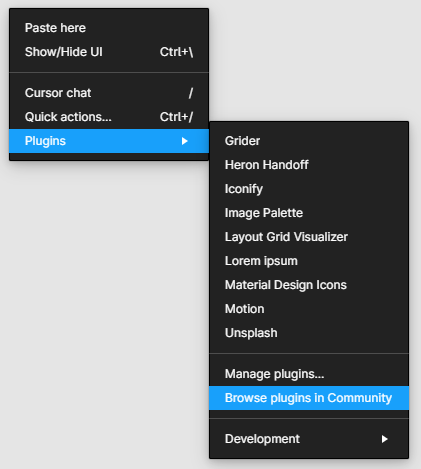
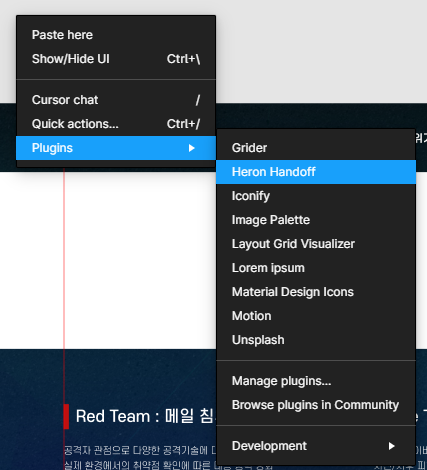
피그마 화면에서 플러그인 -> browse plugins in commuity로 이동

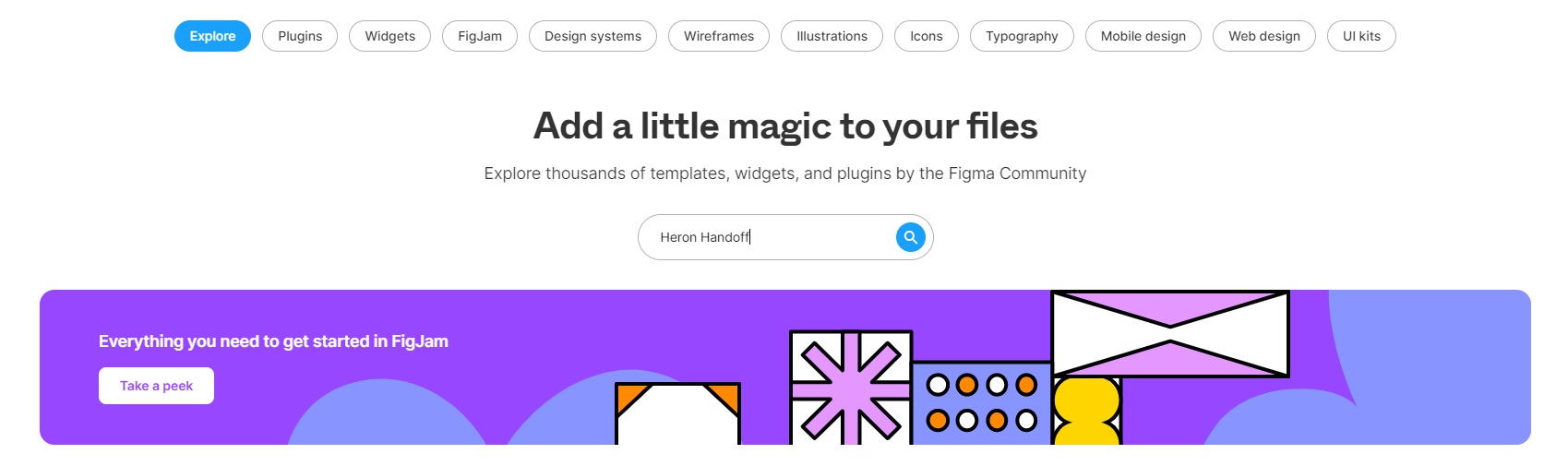
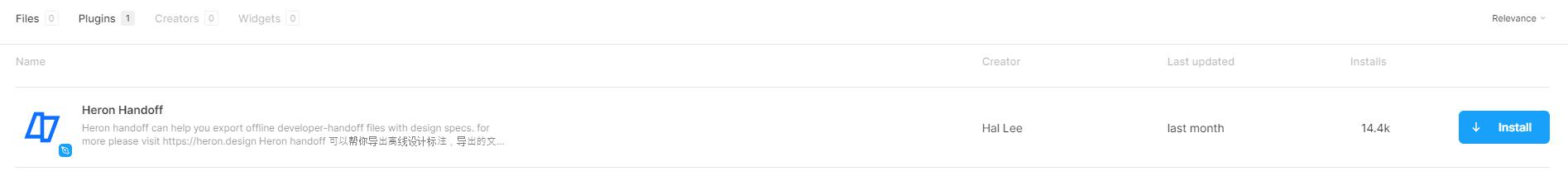
figma community에서 Heron Handoff 검색


중국어가 기본으로 설정된 플러그인이 설치가 되면, 다시 피그마 작업페이지로 돌아가서 해당 플러그인을 실행한다.

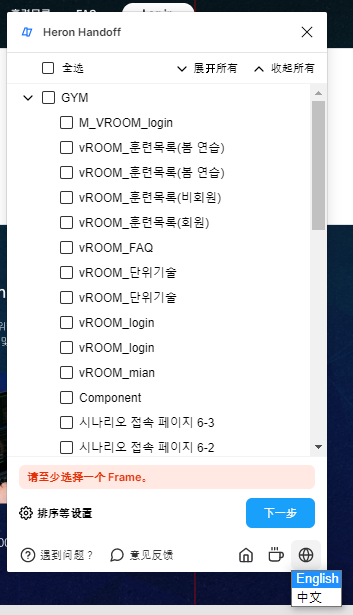
해당 플러그인을 실행하면 rem으로 변환할 Frame목록을 보여준다.
(오른쪽 아래 지구아이콘을 이용하여 언어를 변경할 수 있음 )
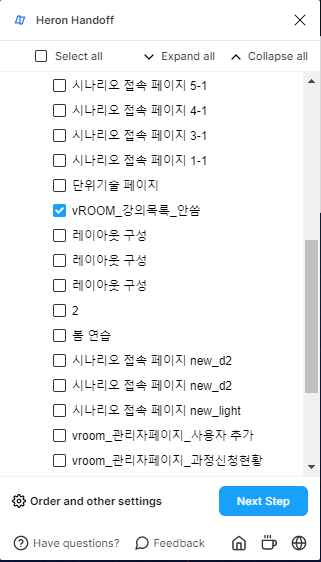
이 중에 원하는 프레임을 선택하고 next step으로 이동


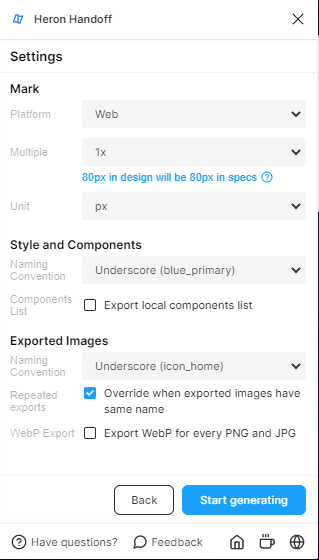
이렇게 기본적인 설정값에 두고 start generating을 실행하면 약간의 시간이 흐른 뒤 zip 파일을 다운로드하게 됨
( 만약 exporting이 멈춰서 진행되지 않는다면 언어설정을 중국어로 설정하거나, unit을 rem대신 px로 설정해보자)


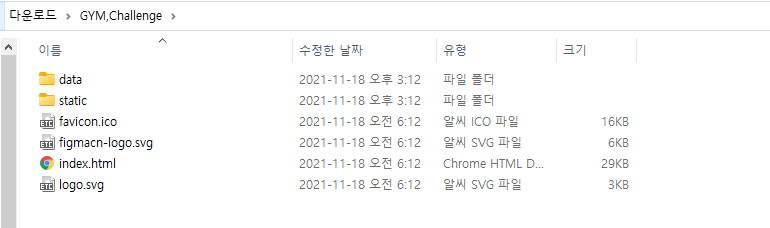
이렇게 다운로드 받은 zip파일의 압축을 풀게 되면 다음과 같은 폴더 구조가 나오는데 이중에 index.html 파일을 더블클릭하여 실행한다.

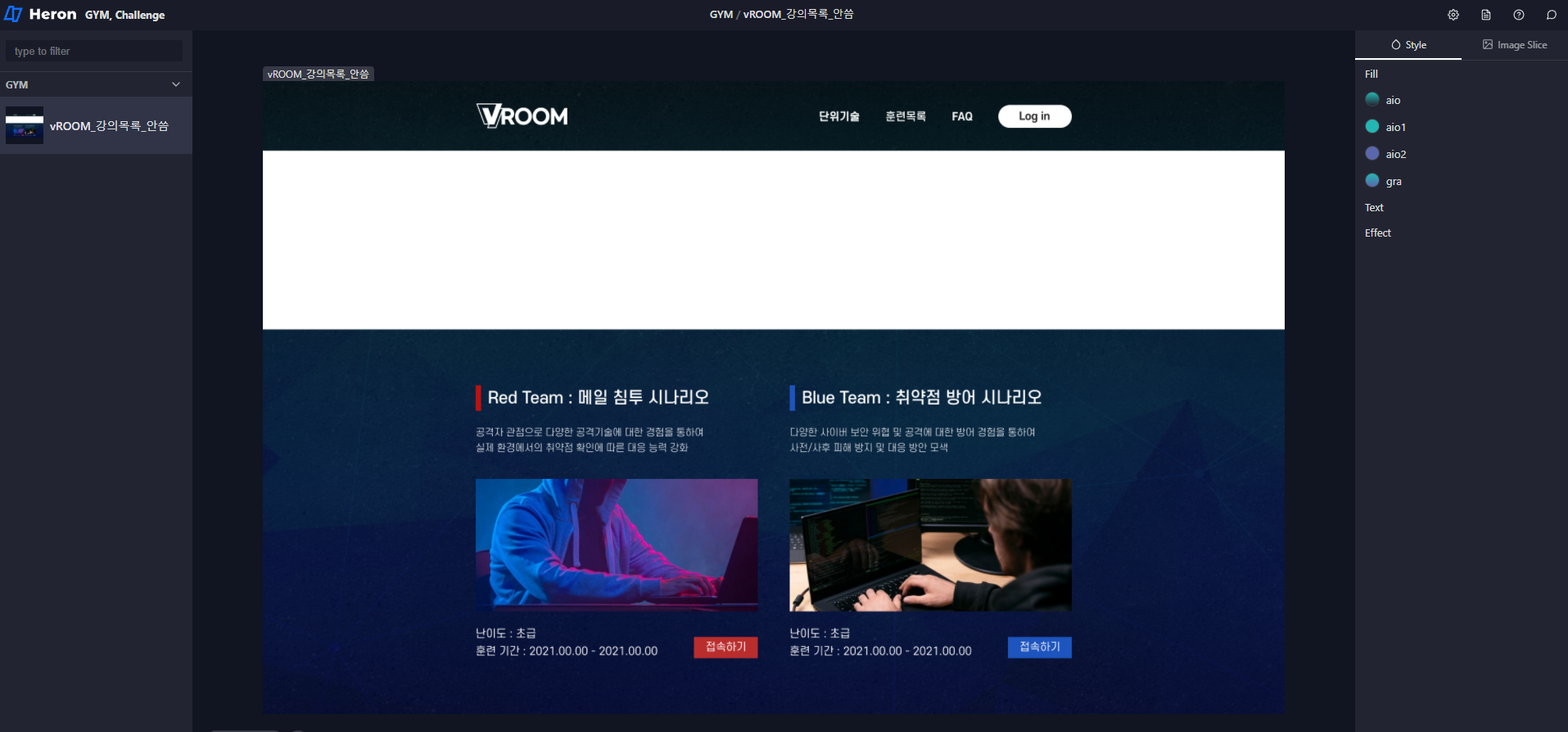
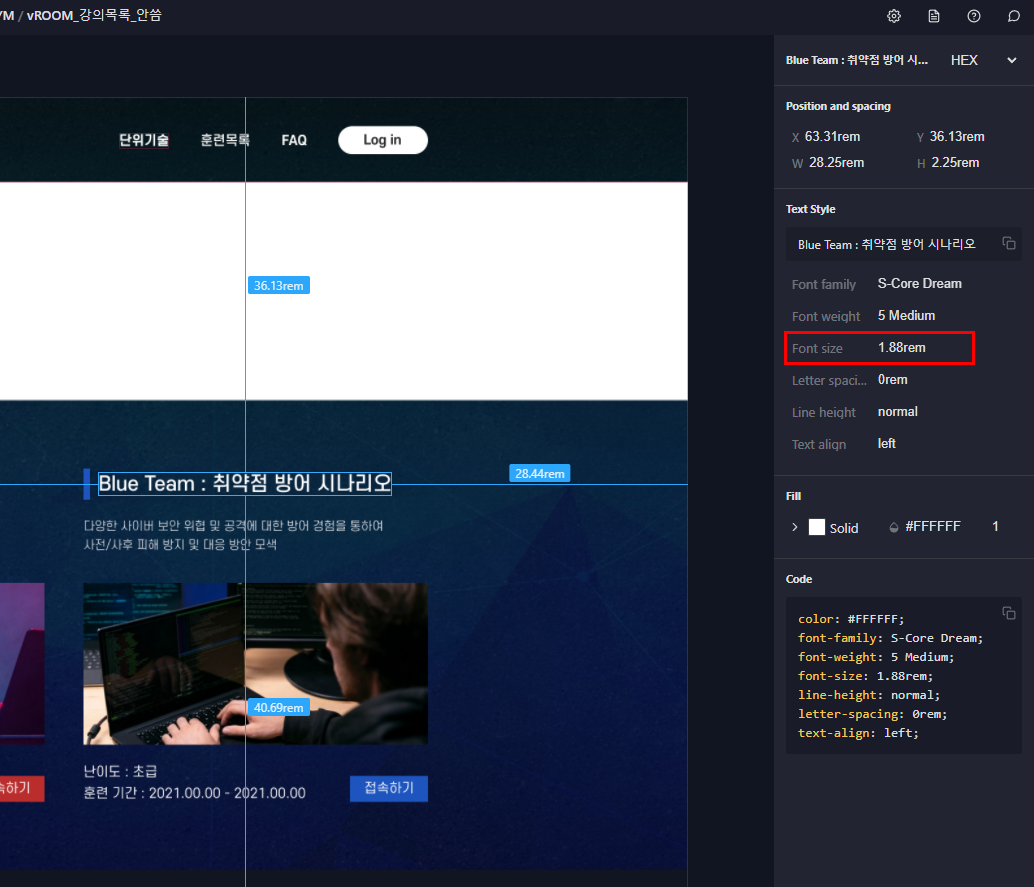
이렇게 피그마와 유사한 형태의 화면이 나오게 되는데, 요소들을 선택하게 되면, 속성이 오른쪽에 출력된다.
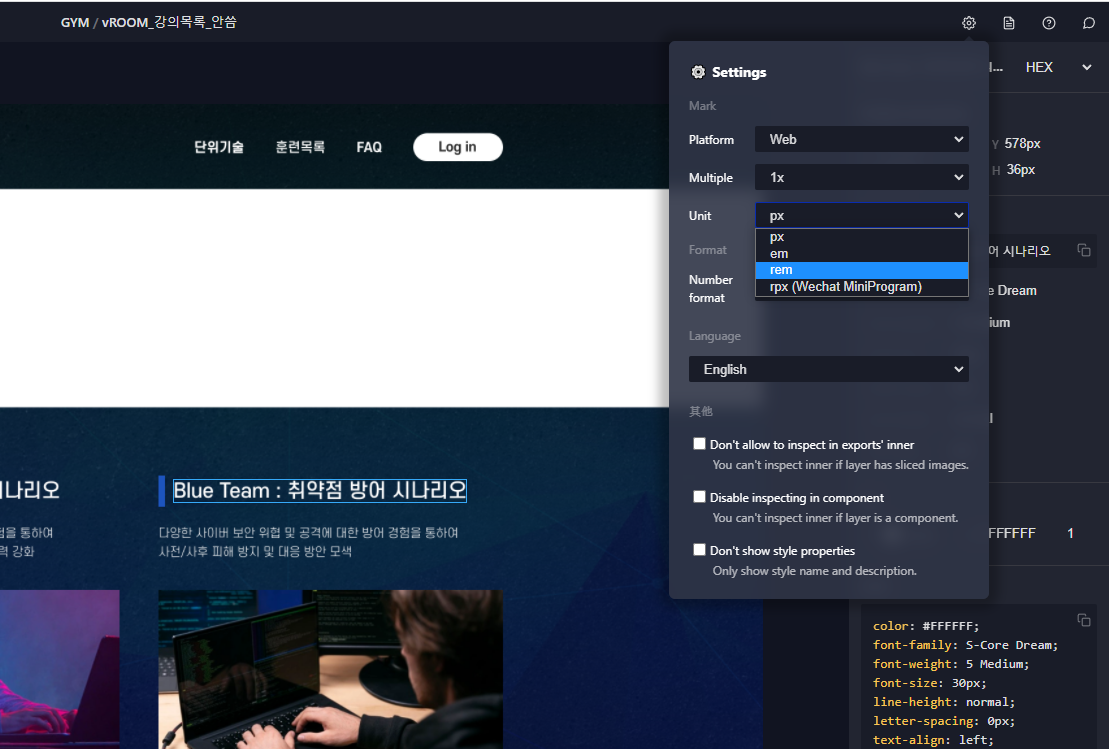
기본 설정을 px로 했기 때문에, 피그마와 동일하게 px단위로 나올텐데 여기서 옵션을 바꿔준다.

오른쪽 위에 톱니 버튼을 눌러 unit을 rem으로 수정하면 figma에서 지원하지 않던 단위를 지원하게 된다.


그럼 반응형 페이지를 만들러... 이만...!
'DEVELOPMENT' 카테고리의 다른 글
| lets encrpyt 인증서 갱신 오류 해결 (0) | 2021.12.02 |
|---|---|
| Missing or invalid credentials 에러 처리하기 (0) | 2021.11.23 |
| nginx 413 request entity too large (0) | 2021.10.13 |
| cloud not establish connection publickey, gssapi-keyex, gssapi-with-mic (0) | 2021.10.13 |
| adobe xd 퍼블리싱 (css) (0) | 2021.08.20 |




댓글