반응형
adobe xd 퍼블리싱하기 (CSS)
기존에 피그마에서 작업을 할 때는 바로바로 CSS 값을 볼 수 있어 편했지만
이번엔 adobe xd를 이용하게 되었다.
그래서 adobe xd에서 css 값을 확인하는 방법을 정리해 보려고 한다.
1. 공유 탭으로 이동

이렇게 프로젝트를 열고 공유 탭으로 이동한다.
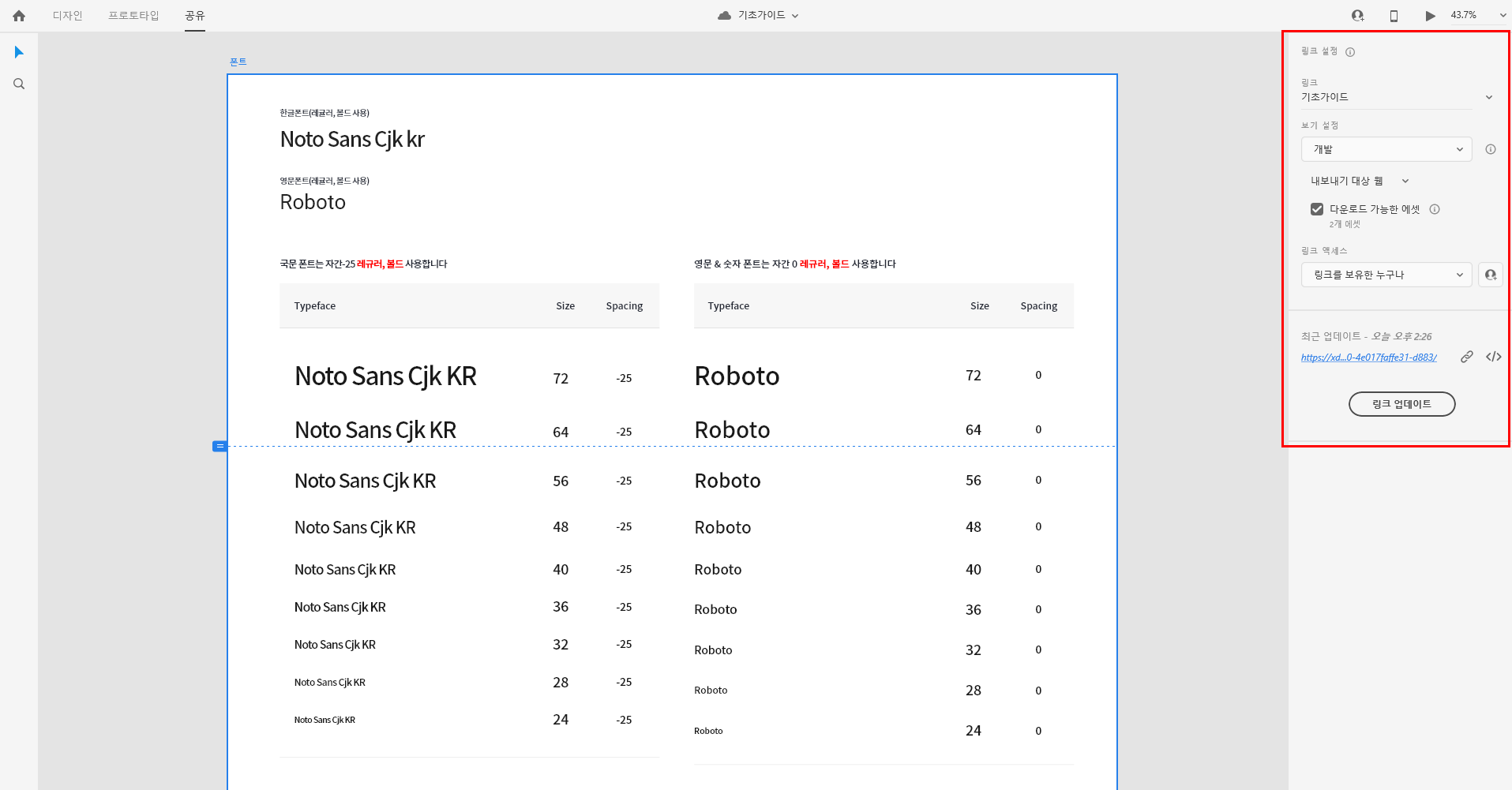
2. 보기설정과 링크 액세스 확인하기

보기 설정을 개발로 설정하고, 링크를 통해 접속할 수 있도록 한다.
이후 생성된 링크로 이동한다.

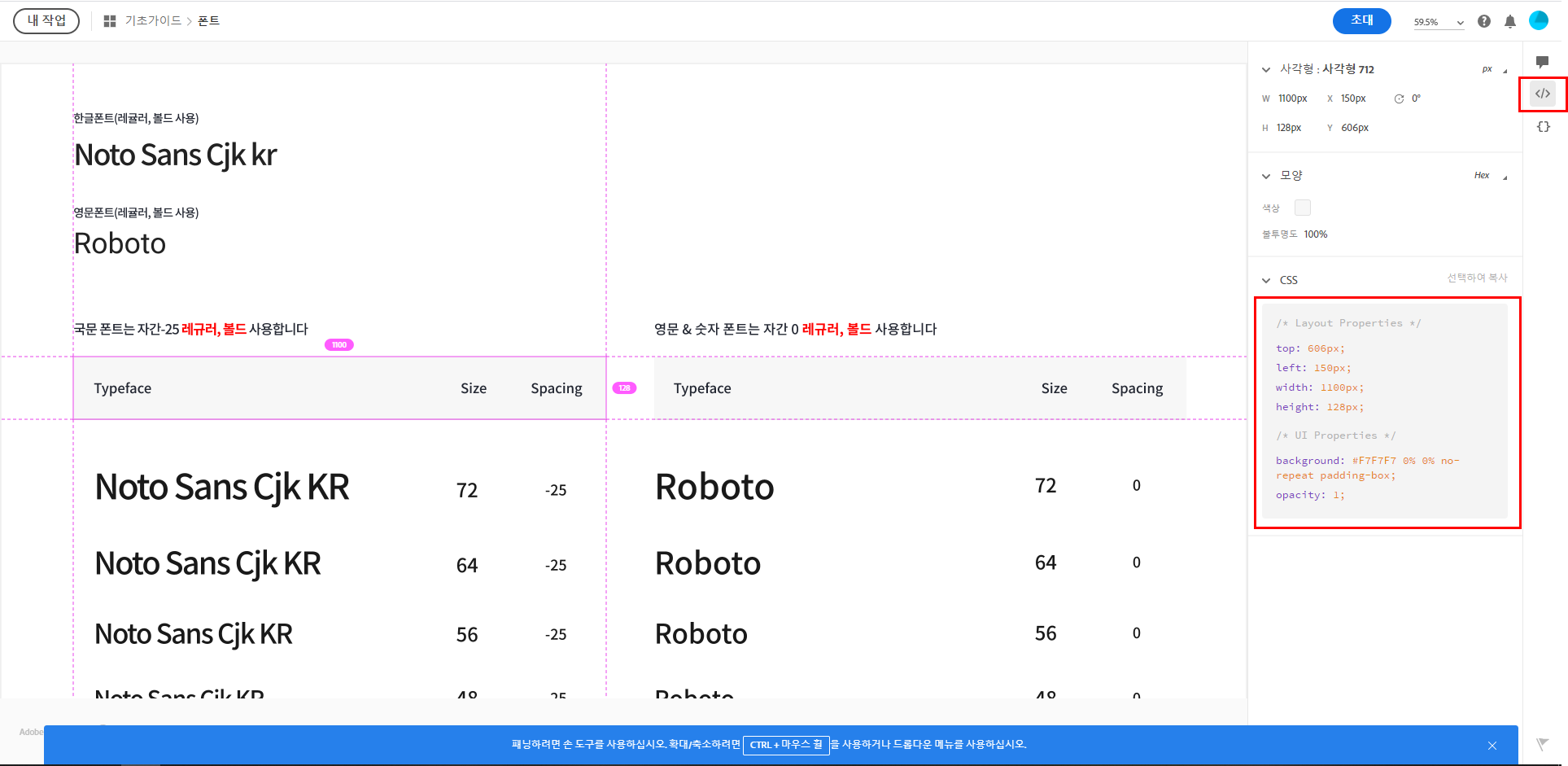
3. 링크로 이동한 뒤 오른쪽에 </> 탭을 누르면 CSS 정보를 확인할 수 있다.

4. 원하는 object를 클릭 후 다른 요소 위에 올리면 상대거리가 나타나게 된다.

끝!
반응형
'DEVELOPMENT' 카테고리의 다른 글
| nginx 413 request entity too large (0) | 2021.10.13 |
|---|---|
| cloud not establish connection publickey, gssapi-keyex, gssapi-with-mic (0) | 2021.10.13 |
| notion mismatch between origin and baseUrl(dev) 해결하기 (7) | 2021.08.19 |
| css 반응형 웹 만들기 (0) | 2021.06.06 |
| node_env 설정 windows (0) | 2021.05.27 |




댓글