
Mismatch between origin and baseUrl(dev)
도메인을 노션으로 연결하기 위해 Fruition과 CloudFlare를 이용해 설정을 해두었는데, 갑자기 위와 같은 에러가 발생하였다.
t0dd의 도움으로 해결하게 되었는데, 많은 분들이 어려움을 겪고 있어 간단하게 정리해보려고 한다.
(이미 연동을 성공하신 분들을 위한 설명이기 때문에, 도메인에 노션을 연결하실 분들은 다른 포스팅을 참고해주시면 됩니다!)
일단!! 아래 링크를 통해 CloudFlare에 넣을 스크립트를 생성할 수 있다.
Fruition - Build Your Next Website With Notion, For Free
Perfect for your portfolio, blog, landing page, or business site. Features: pretty links, custom domains, Google Fonts, SEO support, script injection.
fruitionsite.com
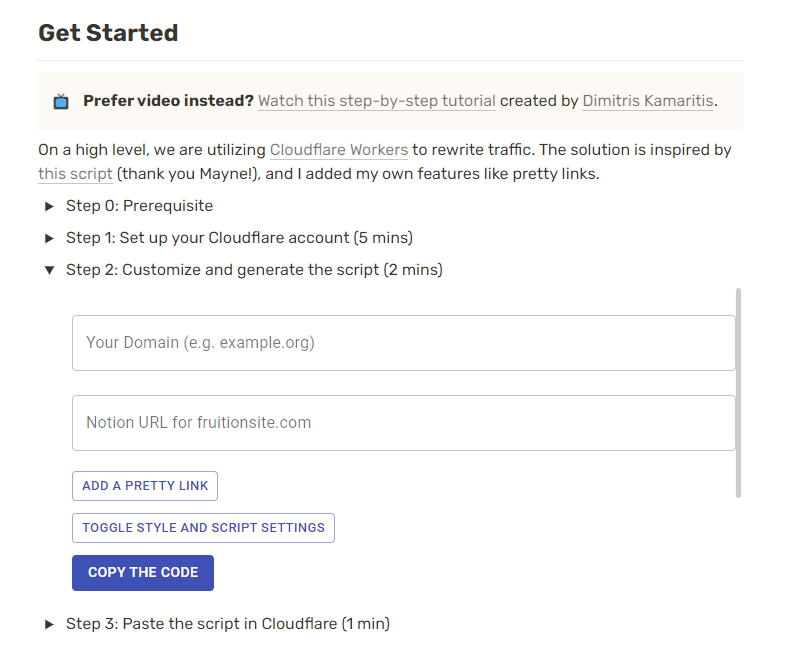
링크에서 Get Started에 Step2에 사용할 도메인과 NotionURL을 적고 COPY THE CODE를 하면 스크립트가 복사가 된다.

이 스크립트를 적용하면 맨처음에 나온 화면과 같은 에러가 발생하는데 아래 링크를 통해 문제를 해결할 수 있다.
https://github.com/stephenou/fruitionsite/issues/113#issuecomment-901524424
notion site not showing - blank screen · Issue #113 · stephenou/fruitionsite
Hi all, is anyone else facing a blank screen with their webpage? I solved the baseDomain issue and things seem to work yesterday, but now the notion page is not appearing anymore. I have the follow...
github.com

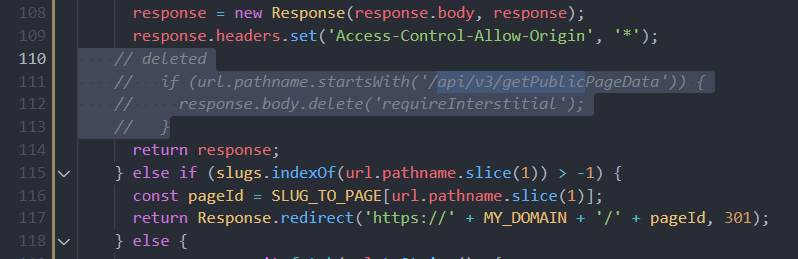
해당 링크에 들어가면 111라인을 수정하고, 121-123 라인을 삭제하라고 되어있는데 fruitionsite랑 조금 다르기 때문에 코드를 보면!!

이렇게 기존에 line:100에 body: request.body라고 되어있는 부분을 line101처럼 수정하면 되고,

110번째에 있는 if부분을 주석처리하면 된다.
정리하면!! 스크립트를 생성하고 101라인의 body를 수정하고 110라인의 if문을 주석처리하면 된다!!
더 이상은 다른에러가 안났으면 좋겠다!! 끝!!
'DEVELOPMENT' 카테고리의 다른 글
| cloud not establish connection publickey, gssapi-keyex, gssapi-with-mic (0) | 2021.10.13 |
|---|---|
| adobe xd 퍼블리싱 (css) (0) | 2021.08.20 |
| css 반응형 웹 만들기 (0) | 2021.06.06 |
| node_env 설정 windows (0) | 2021.05.27 |
| express post body-parser Router 사용하기 (1) | 2021.05.26 |




댓글