반응형
css파일에 미디어쿼리 적용하기
@media only screen and (min-width:100px) { }
컴퓨터 화면에 적용 : screen
속성 설정 : (min-width or max-width)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./test.css">
</head>
<body>
<!-- header -->
<div id="test1"></div>
<div id="test2"></div>
<div id="test3"></div>
</body>
</html>
/* test.css */
html, body, div{
width: 100%;
height: 100%;
}
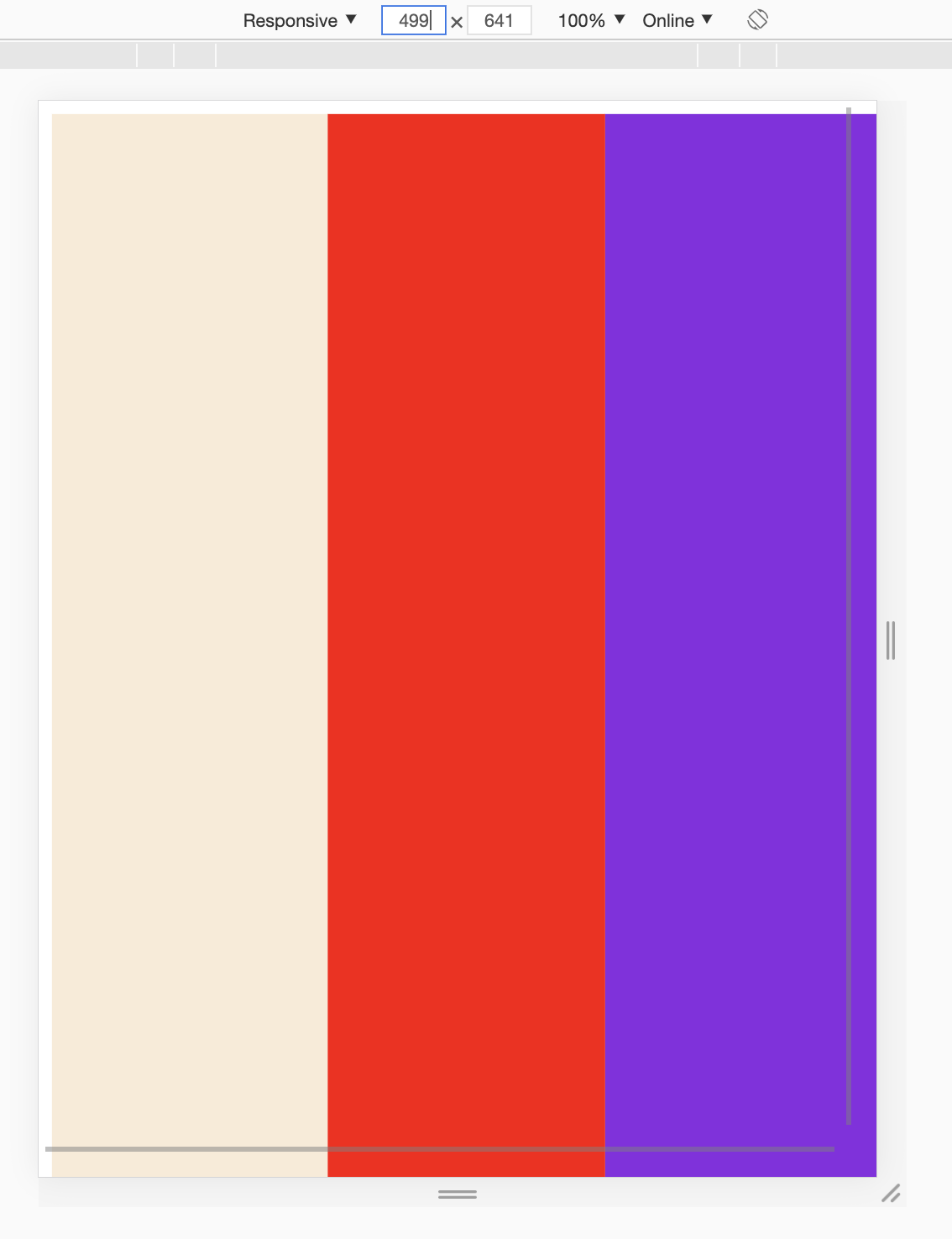
@media screen and (max-width:500px){
body {
display: flex;
flex-direction: row;
}
#test1 {
background-color: antiquewhite;
}
#test2 {
background-color: red;
}
#test3 {
background-color: blueviolet;
}
}
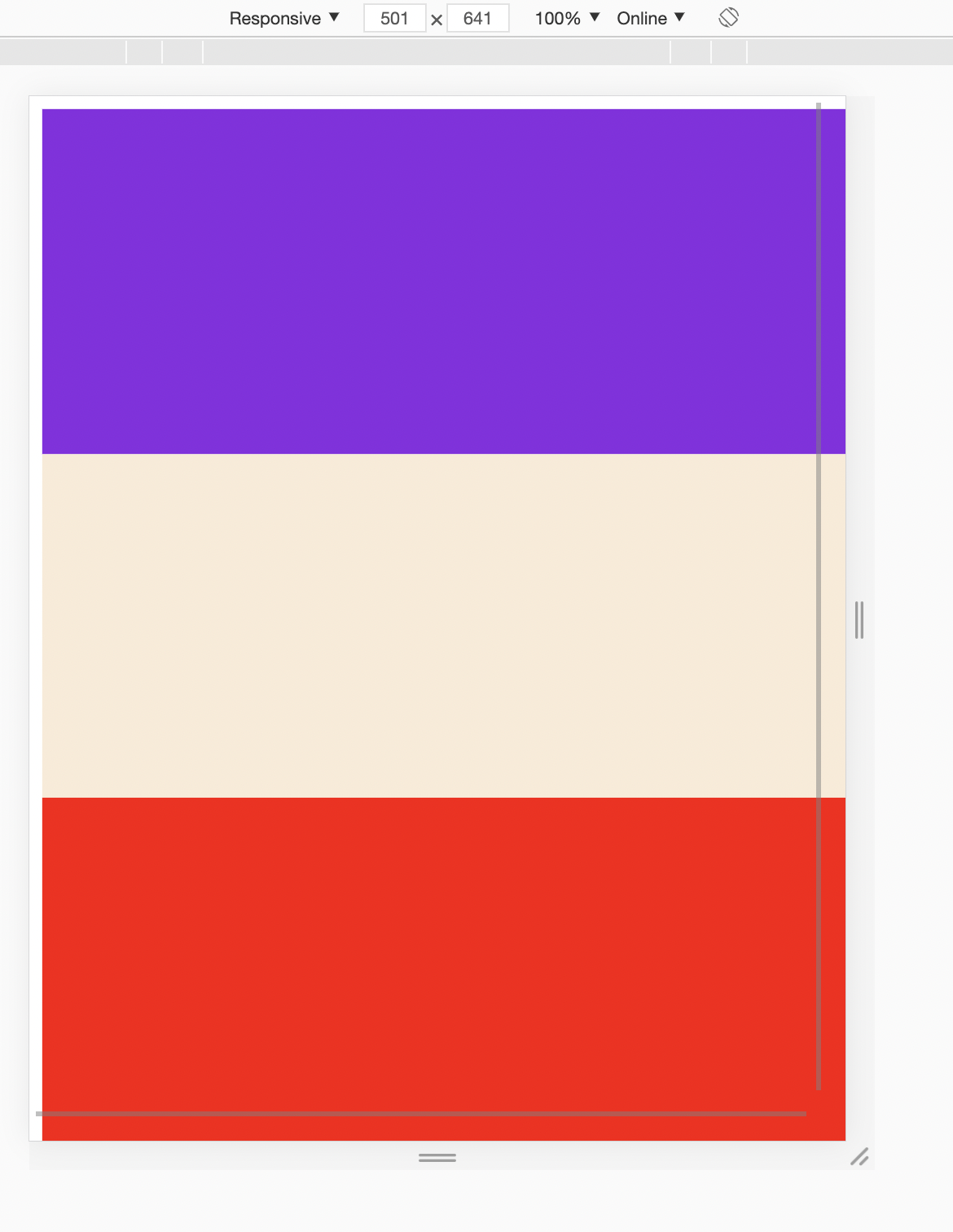
@media screen and (min-width: 500px) and (max-width:1000px){
body {
display: flex;
flex-direction: column;
}
#test1 {
background-color: blueviolet;
}
#test2 {
background-color: antiquewhite;
}
#test3 {
background-color: red;
}
}
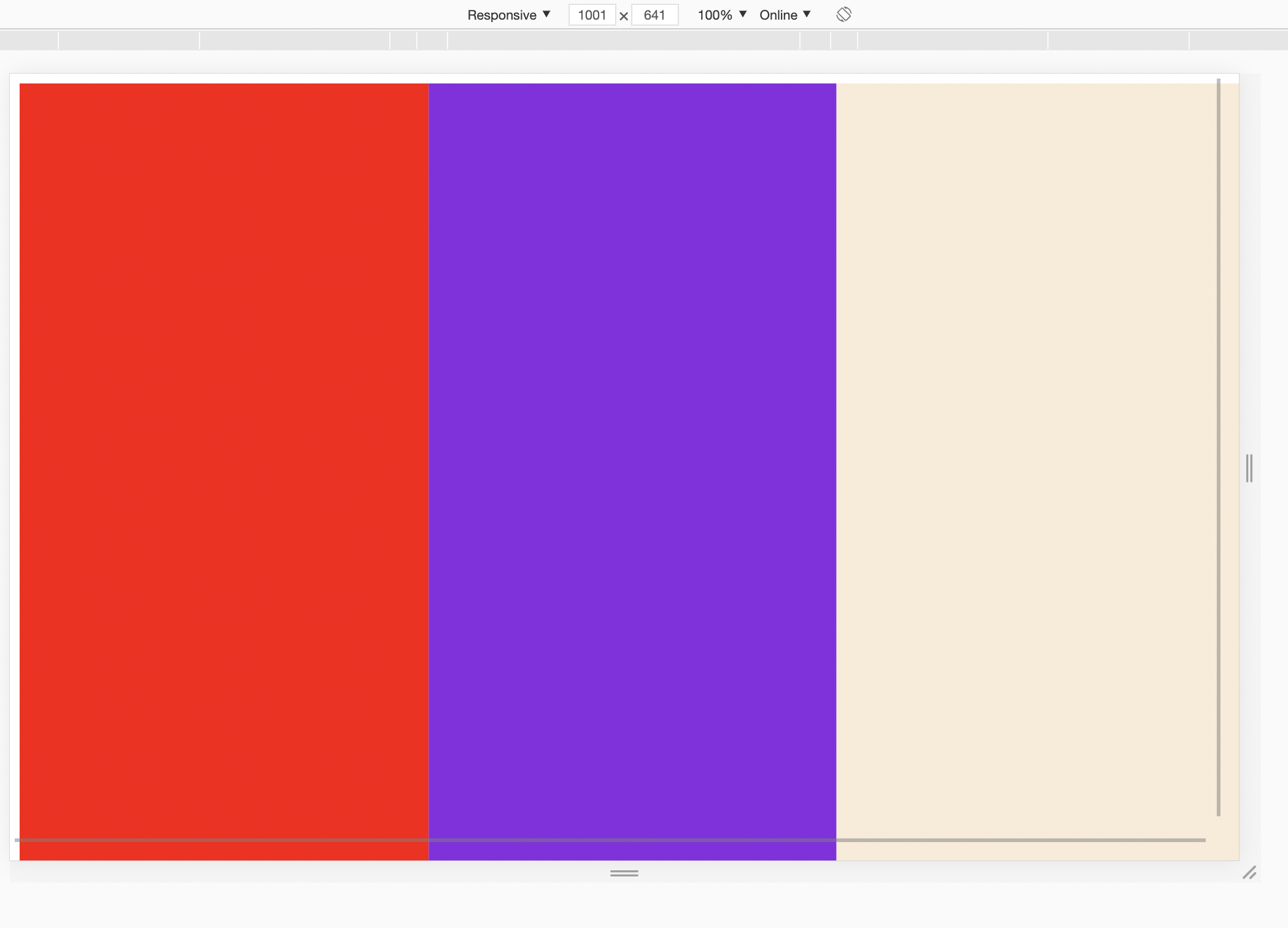
@media screen and (min-width: 1000px){
body {
display: flex;
flex-direction: row;
}
#test1 {
background-color: red;
}
#test2 {
background-color: blueviolet;
}
#test3 {
background-color: antiquewhite;
}
}
이렇게 적용하면
1) (max-width:500px)
2) (min-width:500px) and (max-width:1000px)
3) (min-width:1000px)
이렇게 3가지 범위로 나눌 수 있게 된다.



이렇게 각 화면사이즈 별로 css를 다르게 적용하여 테스트 해볼 수 있다.
반응형
'DEVELOPMENT' 카테고리의 다른 글
| adobe xd 퍼블리싱 (css) (0) | 2021.08.20 |
|---|---|
| notion mismatch between origin and baseUrl(dev) 해결하기 (7) | 2021.08.19 |
| node_env 설정 windows (0) | 2021.05.27 |
| express post body-parser Router 사용하기 (1) | 2021.05.26 |
| mac에서 code . 안될 때!! (0) | 2021.04.12 |




댓글