
express에서 post로 받아온 정보를 출력하는데 자꾸 undefined가 뜨거나 { }가 뜨는 경우가 계속 발생해서 고생을 했었다. 그래서 정리를 해보려고 한다.
일단 기본적으로 get, post부터 테스트를 해보자
const express = require('express')
const app = express()
app.listen(3000, function() {
console.log("start");
})
우선 이렇게 하면 http://localhost:3000으로 접근이 가능하게 되고, / 에 get과 post 메서드를 각각 정의해준다.
const express = require('express')
const app = express()
app.get('/', (req,res) => {
res.send(`
<form action="/" method="post">
email : <input type="text" name="email" /> <br />
name : <input type="text" name="name" /> <br />
password : <input type="text" name="password" /> <br />
<input type="submit">
</form>
`)
})
app.post('/', (req,res)=> {
var body = req.body;
var name = body.name;
var email = body.email;
res.send(`Hi ${name}, your email is ${email}`)
})
app.listen(3000, function() {
console.log("start");
})
이렇게 get요청이 들어오면 post를 요청하는 form을 렌더해주게 되고, submit을 누르면 post로 요청이 가서
req.body가 담고 있는 내용을 보여주게 된다.
하지만 실제로 돌려보면 undefined라고 나오게 된다.
그 이유는 post의 req.body를 읽어올 수 없기 때문인데, 이전 버전의 express에서는
const bodyParser = require('body-parser')
app.use(bodyParser().json())이렇게 추가를 해줘야한다고 한다.
하지만 최신버전에서는 express가 body-parser를 포함하고 있기 때문에 별도로 require를 할 필요가 없다고 한다.
그래서 최종 코드는
const express = require('express')
const app = express()
app.use(express.json())
app.use(express.urlencoded({extended:false}));
app.get('/', (req,res) => {
res.send(`
<form action="/" method="post">
email : <input type="text" name="email" /> <br />
name : <input type="text" name="name" /> <br />
password : <input type="text" name="password" /> <br />
<input type="submit">
</form>
`)
})
app.post('/', (req,res)=> {
var body = req.body;
var name = body.name;
var email = body.email;
res.send(`Hi ${name}, your email is ${email}`)
})
app.listen(3000, function() {
console.log("start");
})
이렇게 된다.
`(백틱)을 사용한 코드가 블로그 상에서 바로 적용이 되는데 아래에 첨부한 repl.it링크에서 코드를 확인하면 된다
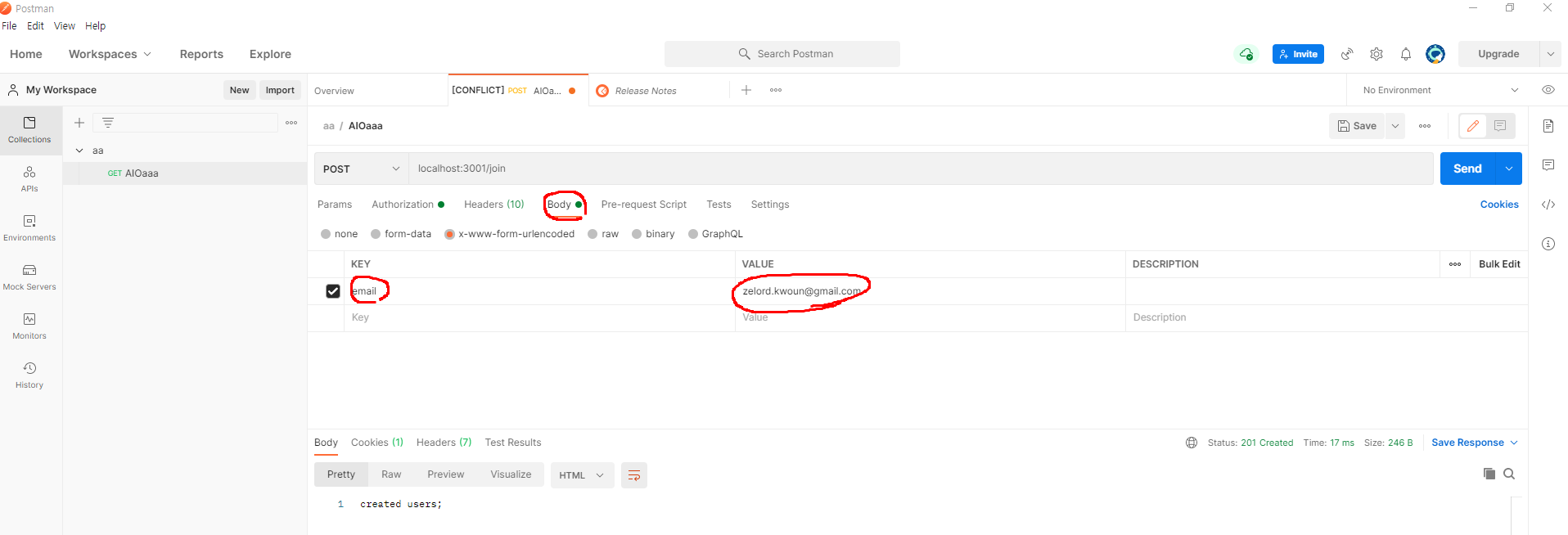
이렇게 post를 테스트 할 때는 postman이라는 프로그램을 이용해도 되는데, 가끔 요청하는 방식에 따라 응답이 오지 않을 수도 있기 때문에 아래와 같이 요청을 보내야 한다.


x-www-form-urlencoded를 인식하기 위해서 app.use(express.urlencoded({extended:false})) 라는 내용이 필요하고
raw-json 형태를 불러오기 위해 app.use(express.json())이 필요하다.
그래서 해당 코드는
https://replit.com/@younggilkwoun/getpostTest 여기에서 확인해보면 된다.
get,postTest
A Node.js repl by younggilkwoun
replit.com
이렇게만 하면 get,post를 사용하는데 아무런 문제가 없지만 express.Router()를 사용하면 조금 헷갈리기 시작한다.
기존에 작성했던 index.js파일을 가볍게 하고 router.js라는 파일을 만들어 역할을 할당하도록 해보자.
// index.js
const exprss = require('express')
const app = express()
const router = require('./router')
app.use(router)
app.listen(3000, function() {
console.log("start")
})이렇게 router.js파일을 const router = require('./router') 이렇게 불러와서 사용하면 된다.
app.use('join',join) 이런 식으로 app.use를 사용해야 하지만 app.use(router) 이렇게도 사용할 수 있다고 한다.
이제 index.js를 가볍게 했으니 router.js를 살펴보자
// router.js
var express = require("express");
const router = express.Router();
router.use(express.json())
router.use(express.urlencoded({extended:false}));
router.get('/', (req,res) => {
res.send(`
<form action="/" method="post">
email : <input type="text" name="email" /> <br />
name : <input type="text" name="name" /> <br />
password : <input type="text" name="password" /> <br />
<input type="submit">
</form>
`)
})
router.post('/', (req,res)=> {
var body = req.body;
var name = body.name;
var email = body.email;
res.send(`Hi ${name}, your email is ${email}`)
})
module.exports = router;router.js에 get요청과 post요청을 처리하고 있는데 이전과 달라진 것은
// 기존
app.use(express.json())
app.use(express.urlencoded({extended:false}));
// 현재
router.use(express.json())
router.use(express.urlencoded({extended:false}));
이렇게 차이가 있다. router가 express.json()을 사용할 것인지, app이 사용할 것인지를 헷갈리지 않고 잘 사용해야한다.
이렇게 express에 포함된 body-parser와 router를 통한 get/post 메서드를 처리해보았다. 끝
https://replit.com/@younggilkwoun/getpostTest#router.js
'DEVELOPMENT' 카테고리의 다른 글
| css 반응형 웹 만들기 (0) | 2021.06.06 |
|---|---|
| node_env 설정 windows (0) | 2021.05.27 |
| mac에서 code . 안될 때!! (0) | 2021.04.12 |
| mysql 실행 안될 때 해결하기(mysql workbench) (23) | 2021.04.06 |
| git ignore 안될 때!! (node_modules 제거) (0) | 2021.03.23 |




댓글