오늘은 vscode의 Extension인 HTML Snippets를 설치해보겠습니다.
공식 페이지에서 알려주는 설치방법은 다음과 같습니다.
공식 페이지 링크 : https://github.com/abusaidm/html-snippets

Installation
- Install Visual Studio Code 0.10.1 or higher
- Launch Code
- From the command palette Ctrl-Shift-P (Windows, Linux) or Cmd-Shift-P (OSX)
- Select Install Extension
- Type HTML-Snippets
- Choose the extension
- Reload Visual Studio Code
설치방법
Visual Studio Code를 설치한 뒤, 코드를 열어줍니다.
윈도우의 경우에는 Ctrl + Shift + P를 눌러 커멘드 팔레트를 실행시켜주고
MAC OS의 경우에는 Cmd + Shift + P를 눌러 실행할 수 있습니다.
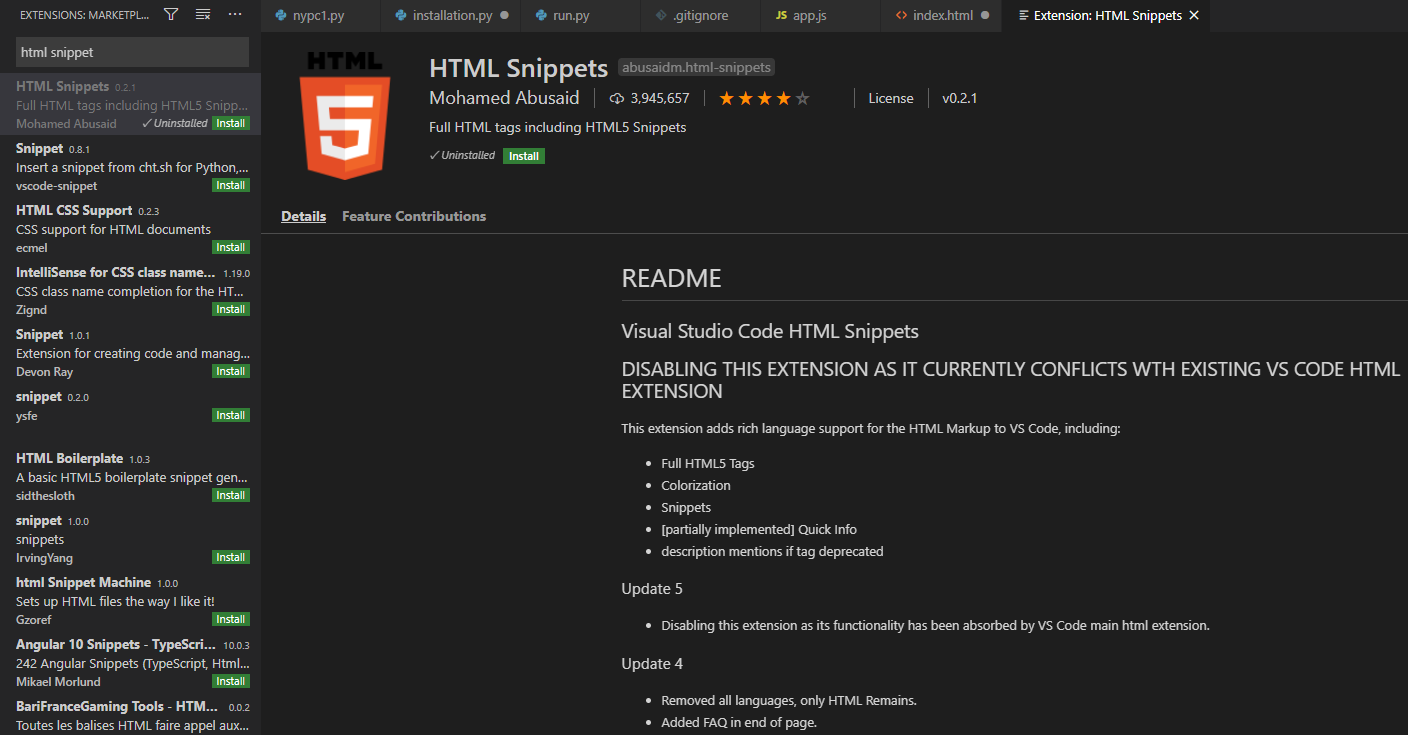
Install Extension을 실행하고 검색란에 HTML-Snippets이라고 검색을 합니다.
최상단의 Extension을 선택하고 설치를 해줍니다.
설치가 완료되면 reload를 해서 workspace에서 활성화가 됩니다.

이렇게 설치가 완료되었다면
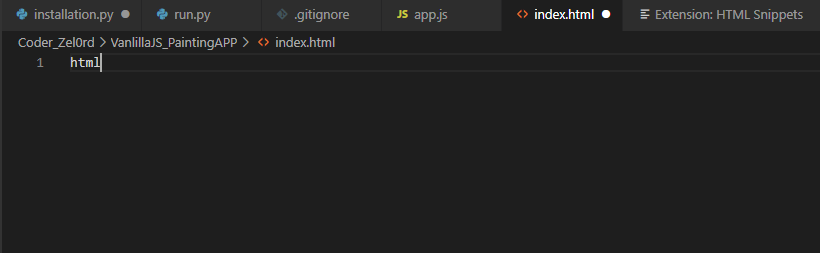
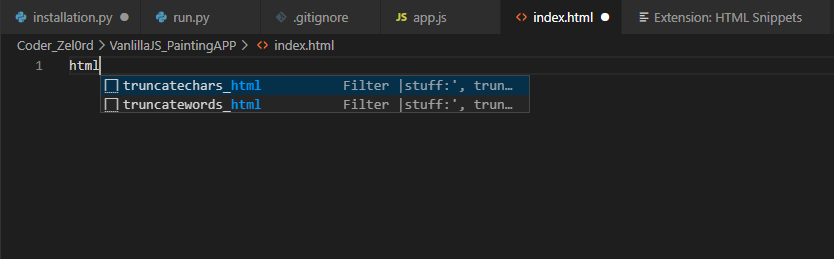
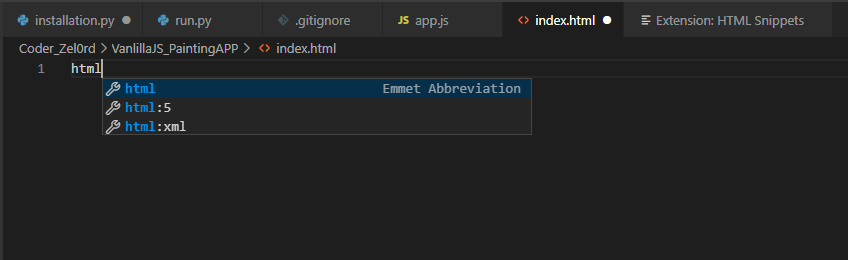
index.html파일을 하나 열어줍니다. 그리고 html이라고 입력을 하면 suggestion이 뜨게 됩니다.
이걸 선택하면 html 기본코드가 자동으로 작성됩니다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>html, html5를 동일하게 적용할 수 있습니다.
그런데 이렇게 html태그를 입력해도 html:5가 나오지 않는 경우가 있습니다.

이러한 증상이 있을 때는
1. extension을 reload해본다.
2. HTML코드로 설정이 되어있는지 확인한다.
extension을 설치해보셨다면, 가끔 설치가 끝나도 reload가 안되서 실행이 안되는 경우를 보셨을 겁니다.
그런데 reload를 했는데도 안된다면 HTML코드로 잘 설정되어있는지를 확인해봐야합니다
VSCODE에서 오른쪽 아래쪽에 파일 형식이 나타납니다.
아래 그림과 같이 Django HTML이라고 설정이 되어있으면 해당 익스텐션이 작동하지 않습니다.

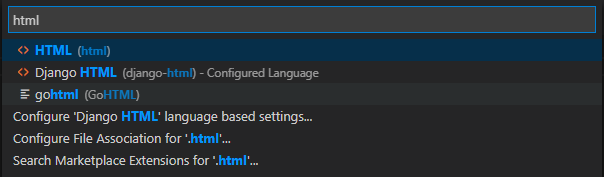
Django HTML이라고 써있는 곳을 누르면 다음과 같이 파일형식을 변경할 수 있습니다.
이 중에 HTML(html)을 선택해줍니다.

HTML로 파일 형식이 잘 변경되었는지 확인을 해보고 다시 index.html파일에서 html을 타이핑해보면 아래와 같이
잘 작동할 것입니다. VSCODE에서 제공하는 suggestion을 보고 싶을때는, 코드 일부를 작성한 뒤
Ctrl + Enter를 누르면 적용가능한 Suggestion을 보여줍니다.
참고로 HTML Snippets은 HTML, HTML5를 지원합니다. 이렇게 둘 중에 하나를 선택하면 됩니다.

Snippets을 이용하여 입력한 모습입니다. 이렇게 잘 입력이 되었다면, 수정이 필요한 부분에 대해서만 수정을 하고 사용하면 됩니다.
HTML 코드를 짤 때마다, 귀찮게 반복하지 않아도 되겠네요. VScode에는 상당히 유익한 익스텐션이 많이 지원되고 있는 것 같습니다 : )

'DEVELOPMENT' 카테고리의 다른 글
| Powershell unauthorizedAccess 해결하기 (0) | 2020.09.17 |
|---|---|
| Functional JS 함수형 프로그래밍 (0) | 2020.09.02 |
| brew 모든 패키지 삭제하기 (3) | 2020.08.27 |
| vscode markdown 미리보기 (1) | 2020.08.25 |
| airbnb js style guide (0) | 2020.08.18 |




댓글