반응형
vscode에서 마크다운을 작성하고 미리보기 하는 법을 알아보겠습니다.

markdown을 작성할 때, 미리보기가 없으면 별도로 업로드를 진행하고 잘 반영이 되었는지 확인해야 하는 번거로움이 있다.
그렇기 때문에 vscode의 extension인 auto-open Markdown preview를 설치하면 md파일 작성과 동시에 출력 결과를 확인할 수 있다.
해당 익스텐션을 간단히 설치하고 난 뒤 [Command] + [Shift] + P를 누르고, Markdown: Open Preview를 실행하면 볼 수 있게 된다.
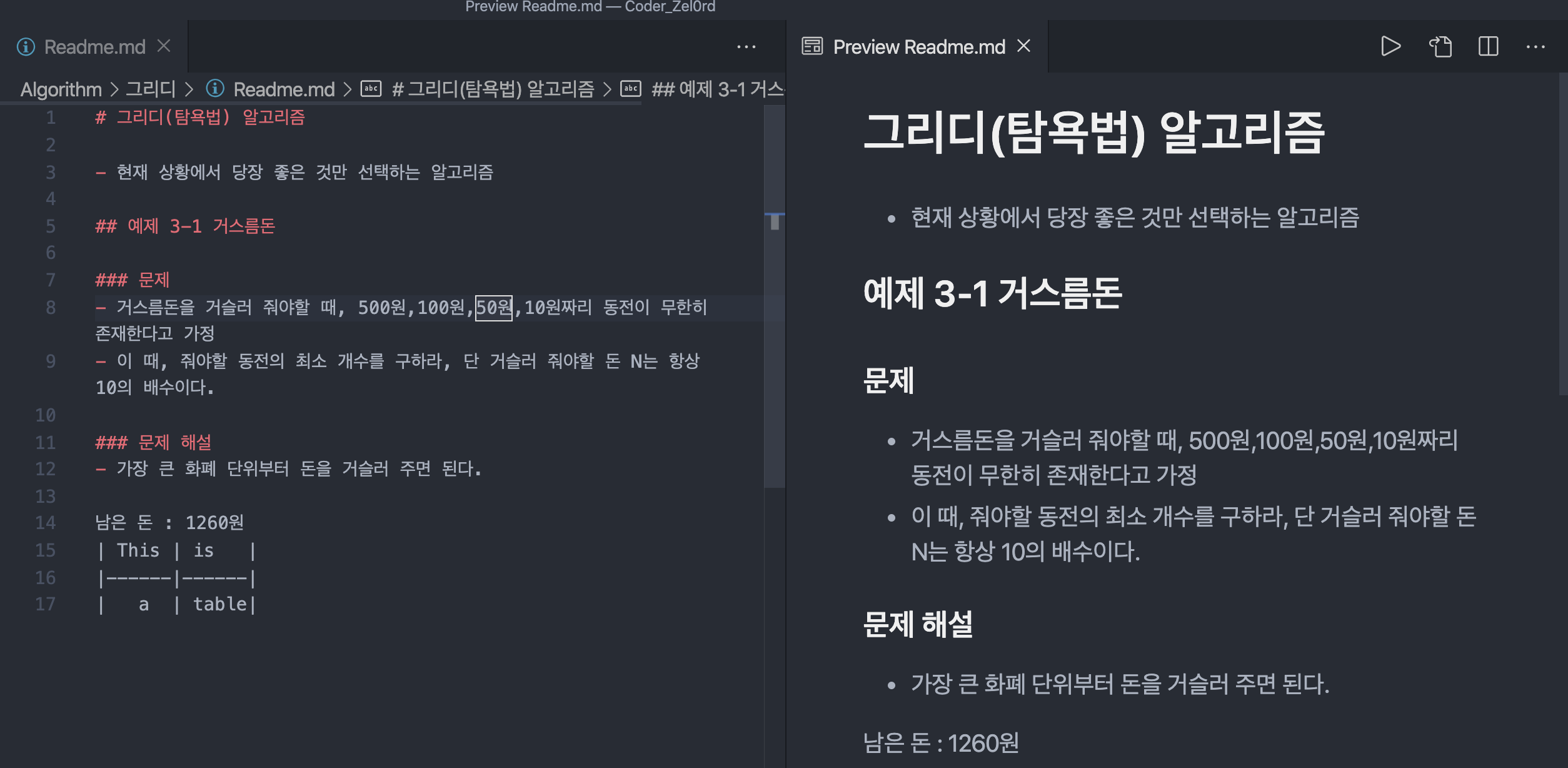
이 기능의 단축키는 [Shift] + [Command] + V 를 누르면 된다고 한다. 실행 예시는 아래와 같다.

이렇게 실행하면 왼쪽에 md파일을 수정하고 Preview를 실시간으로 보면서 작성이 가능하다!!

반응형
'DEVELOPMENT' 카테고리의 다른 글
| VSCODE HTML 자동완성 snippets 설정 및 안될 때 (3) | 2020.09.02 |
|---|---|
| brew 모든 패키지 삭제하기 (3) | 2020.08.27 |
| airbnb js style guide (0) | 2020.08.18 |
| javascript mouse event 처리 (0) | 2020.08.06 |
| pycharm browser remote host remoteftp (1) | 2020.07.21 |



댓글