nomad 코더 챌린지 중 javascript mouse event 처리를 하게 되었다.

다음과 같은 결과를 만드는 것이 문제였다. (자세한 내용은 https://nomadcoders.co/javascript-for-beginners 해당 강의 참조)
이를 위해 마우스 이벤트를 어떻게 처리하는지 보았다.
index.html
<!DOCTYPE html>
<html>
<head>
<title>Something</title>
<link href="index.css" rel="stylesheet" />
</head>
<body>
<h1 id="title">Hello!</h1>
<script src="index.js"></script>
</body>
</html>index.css
body{
background-color: peru;
}
h1{
color: white
}
#title{
}index.js
const title = document.querySelector("#title");
function handleClick(){
title.style.color = "blue";
}
title.addEventListener("click",handleClick);이렇게 실행하면 title에 click이라는 이벤트가 발생했을 때 글자 색을 blue로 바꾸게 된다.
이 때, 난 특별한 처리를 해준 것이 없는데 left click event를 어떻게 인식했는지 궁금했다.
그래서 찾아봤더니 다음과 같은 이벤트 처리 기능이 있었다.
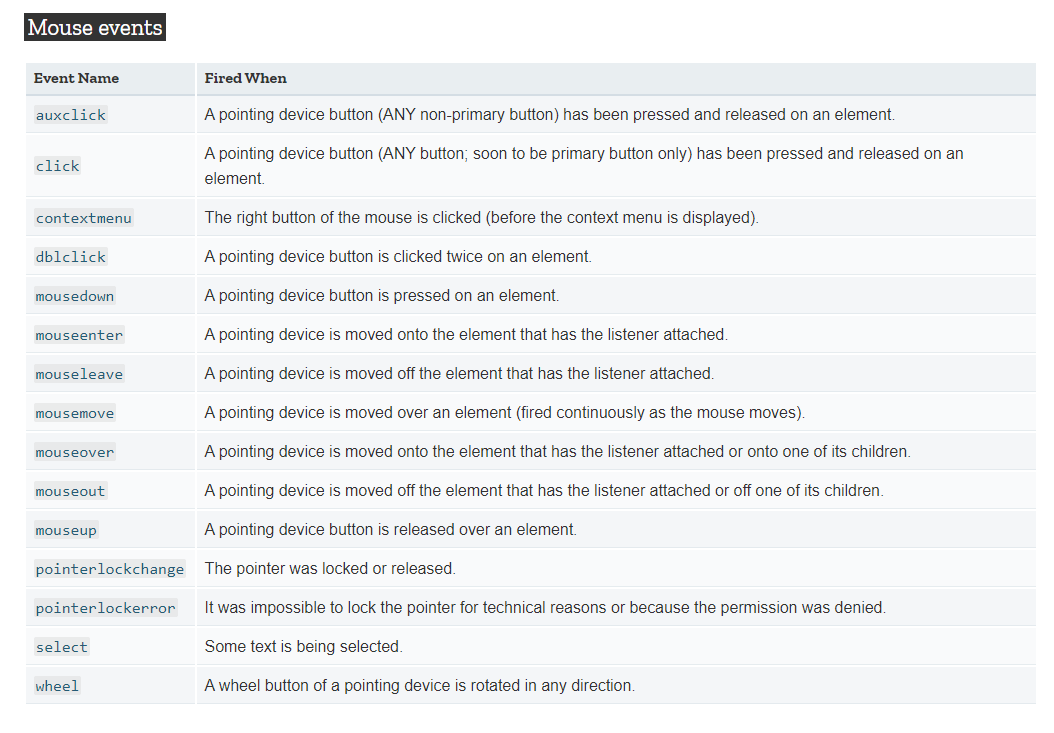
Mouse events

이 중 click : A pointing device button has been pressed and release on an element. 라는 기능이 있었다. 이거 이용해서 처리가 된 것이였다. 그래서 해당 챌린지를 수행하기 위해 click, mouseenter(해당 객체에 마우스가 올라간 경우), mouseleave(해당 체에서 마우스가 나간 경우)를 이용해서 처리할 수 있었다. ( https://developer.mozilla.org/en-US/docs/Web/Events#Mouse_events)
그런데 아무리 찾아봐도 mouserightclick이라는 이벤트가 없었다. 그래서 다음 링크를 참조하여 해결하였다.
https://www.w3schools.com/jsref/event_button.asp
해당 코드는 아래에 첨부!
index.js
function whichclick(event){
// alert("You pressed : " + event.button)
if (event.button === 0){
title.innerHTML = "That was left click!"
title.style.color = 'red'
}else if (event.button === 2){
title.innerHTML = "That was right click!"
title.style.color = 'yellow'
} else {
title.innerHTML = "That was middle click!"
title.style.color = 'orange'
}
}
window.addEventListener("mousedown",whichclick)이렇게 mousedown이벤트 중에 button:0 -> 왼쪽클릭, button:1 -> 가운데클릭, button:2 -> 오른쪽클릭으로 핸들링 할 수 있었다.
아래 내용은 참고!!
Keyboard events

Drag & Drop event

다음은 resize기능이 필요했다. 아래 코드 참고
index.js
function handleResize(event) {
title.innerHTML = "You just resized!"
title.style.color = 'purple'
}
window.addEventListener("resize", handleResize)
생각보다 간단하게 처리가 된다.
최종 결과물
https://repl.it/@younggilkwoun/ForestgreenSevereFan
'DEVELOPMENT' 카테고리의 다른 글
| vscode markdown 미리보기 (1) | 2020.08.25 |
|---|---|
| airbnb js style guide (0) | 2020.08.18 |
| pycharm browser remote host remoteftp (1) | 2020.07.21 |
| proxy 설정하기 (0) | 2020.04.28 |
| npm nodemon (0) | 2020.03.17 |


댓글