기존에 atom에서 remoteftp를 사용했었는데 디렉토리가 뜨지 않고 로딩이 오래걸리는 현상이 있었다.
그래서 파이참에서 browser remote host를 사용하게 되었다.
browser remote host, remoteftp, remote host 등등 IDE마다 다양한 이름으로 불리지만
기능은 서버의 코드를 IDE에서 보여주고, 파일 추가 수정 삭제가 용이하다.

파이참에서 아무 프로젝트를 선택하거나 생성.
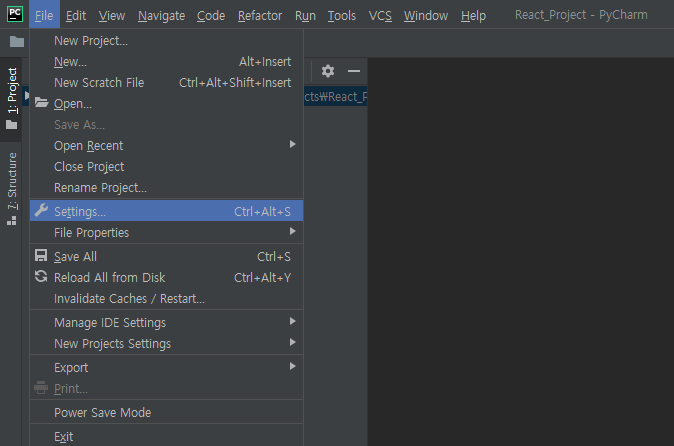
File -> Settings (Ctrl+Alt+S)

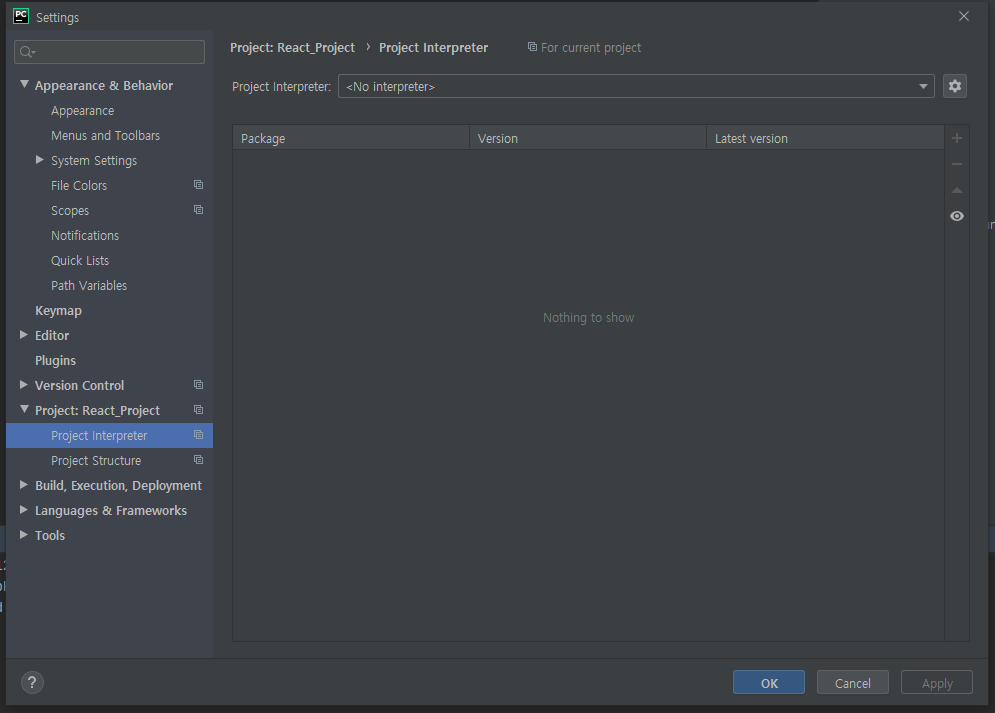
Project 탭안에 Project Interpreter 선택을 한 후, 오른쪽 위에 톱니 버튼을 눌러 ADD를 선택해준다.

SSH Interpreter를 선택하고 configuration에 HOST, PORT, Username을 등록해준다.
HOST는 도메인 혹은 아이피 모두 가능하다. PORT는 일반적으로 22번을 사용한다(default)
Username은 유저네임을 넣으면 된다.

Password는 직접 입력해도 되고 keypair를 입력해도 된다. Keypair는 putty를 통해 만들수 있다.
Next를 클릭하고 Finish를 하면 된다. (접속 위치를 설정할 수 있고, 따로 설정하지 않는다면 / 로 설정된다.)

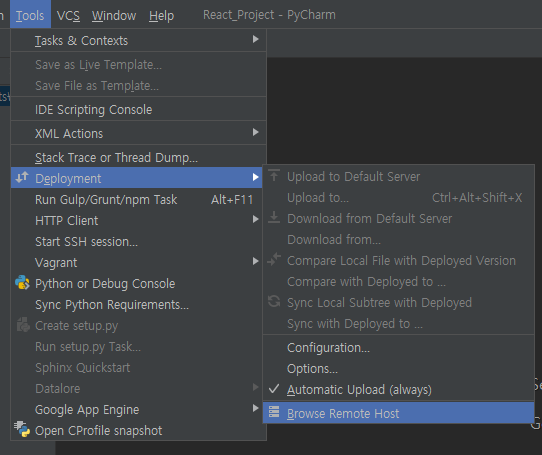
이렇게 설정이 완료되면 Tools -> Deployment -> Browser Remost Host를 누르면된다.
그러면 오른쪽에 Remotehost라는 탭이 생기며 서버의 파일을 확인할 수 있다.
해당 파일을 더블클릭하여 열수 있고, 기본적으로 로컬PC에 복사본이 생기게 된다.
수정, 저장 후엔 에디터 위쪽에 업로드 버튼을 눌러 동기화 할 수 있다.
업로드 단축키는 Alt+Shift+Q를 누르면 된다.
'DEVELOPMENT' 카테고리의 다른 글
| vscode markdown 미리보기 (1) | 2020.08.25 |
|---|---|
| airbnb js style guide (0) | 2020.08.18 |
| javascript mouse event 처리 (0) | 2020.08.06 |
| proxy 설정하기 (0) | 2020.04.28 |
| npm nodemon (0) | 2020.03.17 |

댓글